全く知らなければ全く書けないCSS。
それゆえ、難しそうなイメージがあります。
1から学ぼうとしても、馴染みのない言葉が並ぶばかり……ああもう余計にややこしい!
しかし最低限のことを知っておけばコピペで形作れるので、軽~く把握しておいても損はなしですよ。
CSSって…
- 一体何のこと?
- どういうデザインのこと?
- どこに書くもの?
- どんな風に書くの?
- クラス名って何だ?
ややこしそう…
CSSって一体何のこと?
CSSとは、Webサイトのデザインをどう表示するか記したファイルであり、その内容となるコードのことです。
主に後者のコード(CSSコード)を意味する場合に使われることが多く、ファイルは“CSSファイル(スタイルシート)”と呼ばれています。
「CSSコード」は、どうデザインを表示するかコンピューター用の言語に置き換えたもの(符号)
「CSSファイル」は、CSSコードを書き連ねた「~.css」ファイル。言わば“Webサイトのデザイン倉庫”
「テーマ」のプログラムは、このCSSを読み込むことでWebサイトにデザインを反映させます。
コードはWordPressに限らず全世界共通なので、どのWebサイト制作ソフトでも同じコードを使用することが可能。
ただし“独自タグ”と表記されているコードは、そのソフト専用のコードとなります。
具体的に…
どういうデザインのことを言うの?
フォントやWebサイト上にあるパーツの色、太さ、サイズ変更や下線を引くなどの装飾です。
その他に、コンテンツの間に余白を作る等の元から配置されているパーツを調整する時もCSSへ記述します。
この話を聞いて、

「投稿」の入力画面で文字色くらい変更できないの~?
と思う方はいらっしゃいませんか?
私は思いました…。Yahooメール等は本文入力の画面で文字色を変えたり、フォントサイズを変更できるので。
しかしWordPressの「投稿」にそのような機能はありません。
通常のWeb制作と同じように、「このコードを書いたら、CSSファイル(スタイルシート)に書いてあるコード内容を適用するんだぞ」と文章内で指示し、デザインを表示させていきます。…ちなみに、「投稿」画面では太字にするくらいなら出来ますよ!
CSSコードは…
どこに書くもの?
「このコードを書いたら、CSSファイル(スタイルシート)に書いてあるコード内容を適用するんだぞ」と指示するので、2箇所に書く必要があります。
「このコードを書いたら」の部分にあたるのは、「投稿」に入力する文章内。「CSSファイル(スタイルシート)に書いてあるコード内容を適用するんだぞ」にあたる「CSSファイル(スタイルシート)」の2箇所です。
「CSSファイル(スタイルシート)」は子テーマフォルダを作成した際に作りましたよね。
親テーマフォルダの中には様々な「~.css」が存在しますが、
子テーマを使用するなら、書き込むCSSファイルは子テーマフォルダ内にある「style.css」のみです。
デザインが増えるなら追記、上書きしていきます。

追記していけば当然ボリュームも増えます。
見づらくなってくるのですが、「style2.css」なんてシートを作るのはNG。
子テーマ作成時に親テーマと関連付けたのはstyle.cssのみなので、新たにファイルを作ってもWebサイトへ反映されないのです。
CSSコードを…
どんな風に書くの?
CSSは“デザインを表示するコンピューター言語”。
と言っても、style.cssへ記述するコードと、「どこからどこまでが赤文字」のように文章内で指定するコードの書き方は少し違います。

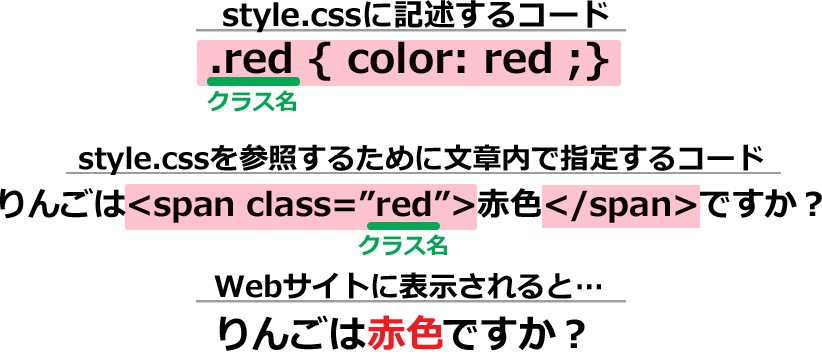
ピンクに色付けした部分が、各場所へ記述しなければならないcssコード。「りんご」という文字を赤にするためには、こんな道のりがあるのです。
よく見ると、“style.css”に書いているコードと“文章内”で書いているコードは少し違いますよね。「2箇所にコードを書く」と言っても、そのまま同じ文字を書けばいいという話ではないのです。
しかし!
コードは違っても、どちらもクラス名と全世界共通のコードで構成されています。…ああややこしい!
クラス名については後ほど触れるとして……。
style.cssへ書く際に意識づけてほしいことがあります。
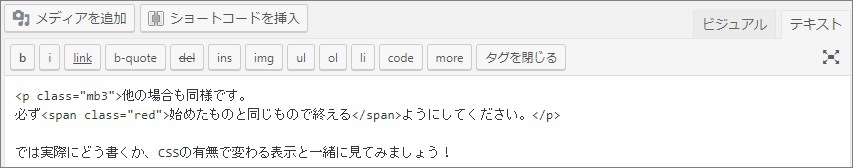
<span>で始めたら、</span>で終わること。
他の場合(カッコなど)も同様です。
必ず始めたものと同じもので終えるようにしてください。コンピューターというのは、少し違うだけでもきちんと反映されない代物なのです。
では実際にどう書くのか、CSSの有無でこんな風に変わるという表示と共に見てみましょう!
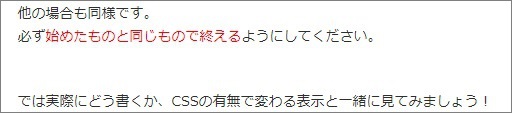
まず、WordPressの「投稿」に文章を入力しただけの状態です。
 読みやすいように、文章と文章の間に余白を空けてみました。
読みやすいように、文章と文章の間に余白を空けてみました。
が、これをプレビューすると・・・

なんでやねーん!
改行はされているものの、余白が消えてしまっています。このまま文章を書き続けてUPすると、かなり圧迫感のある画面になること間違いなし…。
なので、読みやすくなるようCSSを反映させます。
デザインを適用させたい箇所にCSSを記述してstyle.cssを読み込むよう指示していきましょう。
 これをプレビューしてみると・・・
これをプレビューしてみると・・・

大事な部分は赤字になり、余白も出来ました。
これが、「style.cssへ記述した内容(デザイン)を呼び出し、反映させた」結果です。
今回の場合だと、
クラス名「red」というコードで「赤字にする」というデザインを適用させた
という具合ですね。
では、このクラス名とは何か。
コードに含まれる…
クラス名って何だ?
クラス名は、「~.css」に記述している内容を呼び出すための名前です。
Webで表示されるものには、全てこのクラス名(class=“名前”)であったり、id名(id=“名前”)が付いています。
クラス名と同じような役割で使用するが、1ページ内に1箇所でしか使えない。
たとえば3行目に「id=“red”」で赤文字にすると、ページ中、それ以外の箇所をid=“red”で赤文字に出来ない。そのため、頻繁に使うコード(装飾系デザイン)にidを使わない。
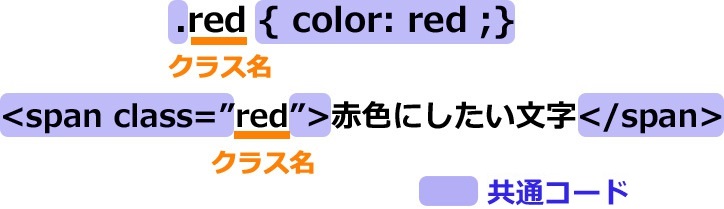
先程の例では、クラス名「red」というコードで「赤字にする」デザインを適用させていましたよね。
このクラス名(redの部分)は自分で決めています。
コード自体は全世界共通ですが、CSSファイルを呼び出すためのクラス名は自分で決めるのです。

半角英数字であれば、どんな名前でもOK!
反映させるデザインを名前に使えば、後々わかりやすいと思います。
ただしクラス名をかぶらせないこと。
既に「red」というクラス名を使っていた場合、他のコードに「red」というクラス名は使えません。読み出す際にCSSコード同士がぶつかって、画面上に反映されなくなってしまうからです。
「red1」など少しでも変えれば使えますので、この点だけには気を付けて分かりやすいクラス名を付けていきましょう。
さて。
これまで主に文章を装飾するデザインについてお話ししてきましたが、冒頭では……
“CSSコードはコンテンツの間に余白を作る等、元から配置されているパーツを調整する時にも使う”
…とお伝えしました。
たとえば、当サイトのTOPページ。
おすすめコンテンツを3つ横並びに表示していますが、そのタイトルと説明文を元のデザインよりも少しだけ離しています。
この場合、style.cssには・・・
![]()
と書いて反映させているわけですが、このクラス名は私が付けたものではありません。元から(テーマをダウンロードした時から)存在しているものです。
このように、元からあるパーツに変更を加える場合は元から付けられている名前を使うようにしなければなりません。

でも元から付けられている名前が何か分からないし…
そういう場合にとても便利なツールがあります。
ずばり、「Google Chrome」のDeveloper Tools。
次回はこのデペロッパーツールについて、ふわ~っとご紹介いたします。
ご覧いただきありがとうございました!