Webサイトを作成する時、どのブラウザをお使いですか?
私は長年Internet Explorerを利用していましたが、Webサイトを作るようになってから「GoogleのChrome」に変更しました。
なぜなら…
Chromeには優秀なDeveloper Tools(デベロッパーツール)があるから!
Developer Toolsは…
- 何をするためのツール?
- 要素の名前を見つける
- 記述前にお試し表示が出来る
- レスポンシブ表示をプレビュー
デベロッパーツール…
何をするためのツール?
現在表示しているページがどのような構成か確認するためのツールです。
Chromeをブラウザにするだけで即利用可能。
特別に何かをインストールする必要もなく、始めからChromeに備わっている機能です。
HTMLソースコードはもちろん、使っているフォントや色等のCSSコード、はたまたページのエラーまで知ることが出来ます。
もう少し柔らかく言うと……
今表示しているページ全てをコンピューター言語にしたもの。
「投稿」に入力した内容も含まれますし、親テーマで組まれているプログラム等のコードも記述されています。
CSSコード
ここに表示されるCSSコードは「~.css」に記述している内容。
HTMLのソースコードにCSSのクラス名があるなら、そのクラス名で反映させる具体的なデザインが記されています。
ページのエラー
文字通り、ページ上のエラー。
「スクロールが遅くなりますよ」と言うアドバイス程度の警告から、「この記述は害を及ぼします」というエラーまで、ページを表示するにあたっての不具合を教えてくれます。
問題なく表示されているように見えても、内部ではエラーが起こっていた…なんてことも少なくありません。
私がDeveloper Toolsで見るのは、主にこの3項目。
到底使いこなしているとは言えない程度ですが、ページ上に配置している要素、言わばパーツを調べる時にはとても重宝しています。

そんなにパーツを調べる機会なんてある~?
WordPressの子テーマを使っていると調べる機会は多いですよ。
親テーマで配置されているものを変更したい時、配置されているものの名前を知らなければ、style.cssで変更を記述できないので…。
クラス名でstyle.cssのデザインを適用させますからね。
親テーマファイルの何がどのページか、どの名前が何をさしているか分かれば苦労はありませんが、初心者には何が何やらサッパリ…。
そういう時に、表示しているページから直接名前を探し出せるのがDeveloper Toolsというわけです。
なんと便利!
要素の名前を見つける方法
では例としてパーツの名前(class名やid名)を探してみましょう。
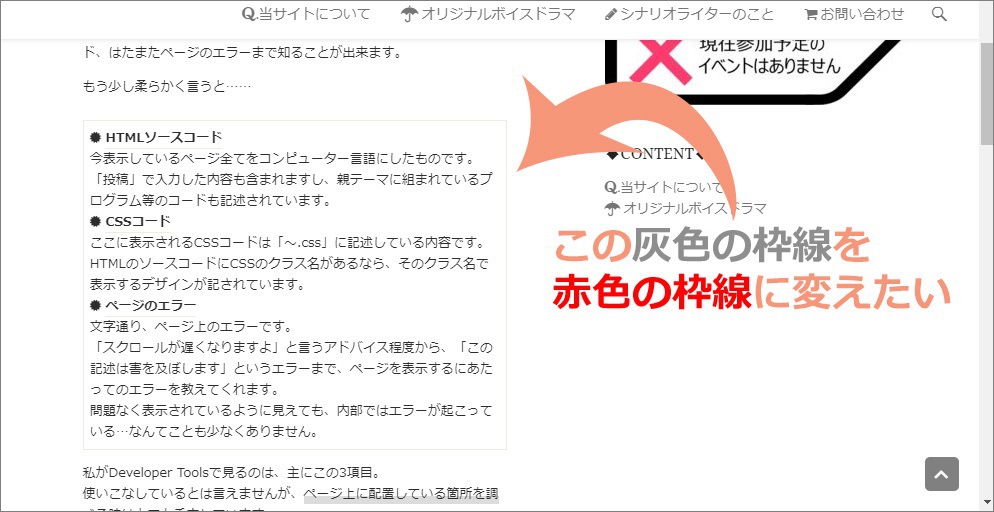
下図を見てください。

“灰色の枠線を赤線に変えたい”と思った場合、赤線のCSSコードをstyle.sccに記述するためにはクラス名を知らなければなりません。
まずは「この灰色の枠線がどのように構成されているか」を確認しましょう。
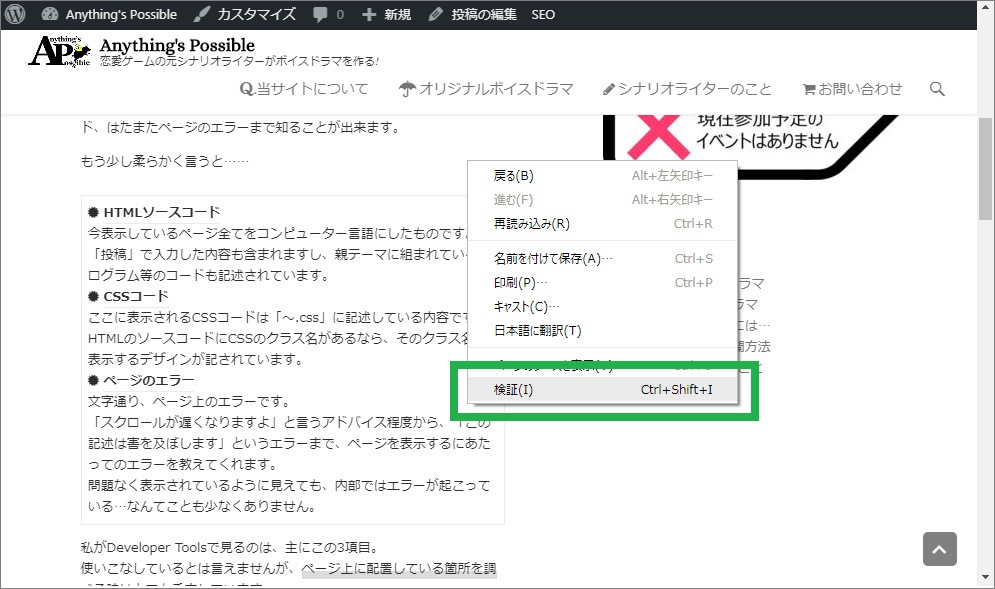
ページ上のどこでもいいので右クリックしてください。
出てきた一覧の中にある「検証」をクリック。これがDeveloper Toolsです。

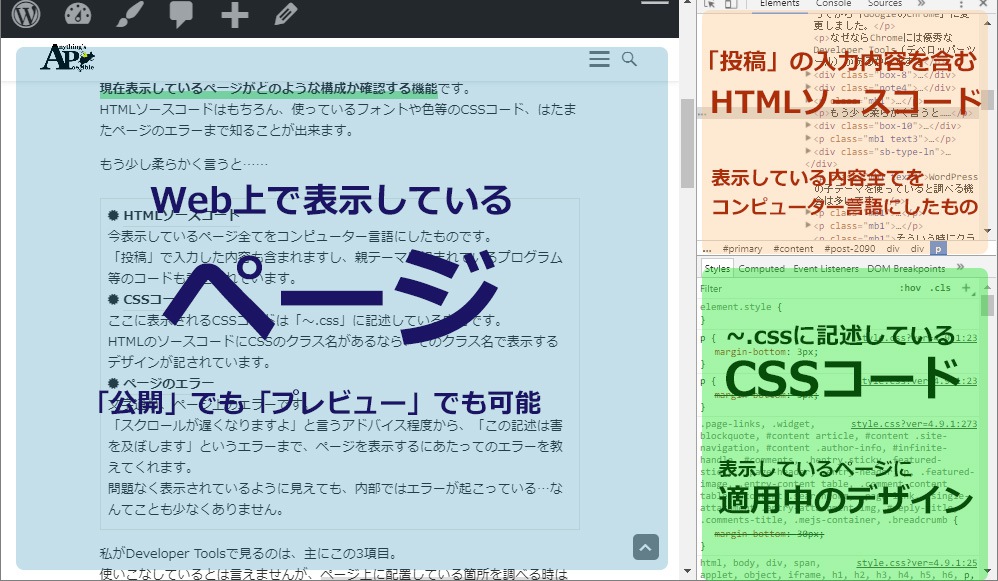
おそらく画面の右側に、一見ややこしそうな画面が出てきたことかと思います。そのややこしそうな部分が“現在表示しているページ”の情報です。
分割画面の意味合いは下図の通り。

※上図でCSSコードと書いているエリアには、エラーなどを表示されているエリアも含まれます。CSSを見たい時には見づらい(エラー表示の分、CSSの表示が狭くなっている)ので、エラー表示の枠の右上にある×で消してしまいましょう。なお、エラー画面はいつでも再表示することが出来ます。
ではこれを踏まえ、調べたいパーツを見ていきましょう。
Developer Tools画面の左上にある、下記アイコンをクリックしてください。
![]()
ポインターが白い矢印になりますよね。
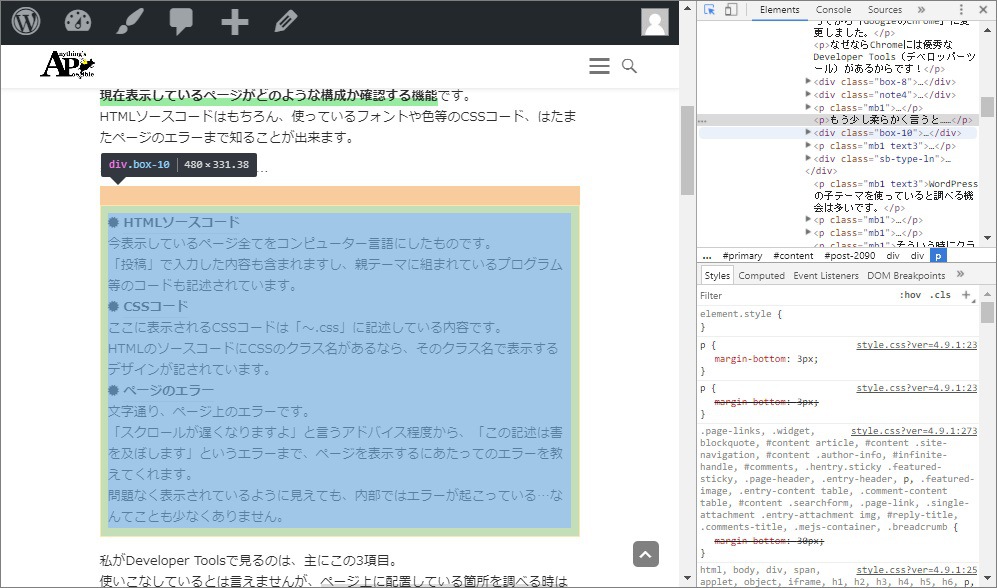
「どの要素(パーツ)を調べたいか」と聞かれた状態なので、調べたいパーツの上へ移動させてください。
今回は「灰色の枠線を赤線に変えたい」ので、矢印を「灰色の枠線」が囲っている場所へ移動させます。

画面内の一部の色が変わり、要素名が「div.box-10」と表示されました。
しかしここで終わりではありません。
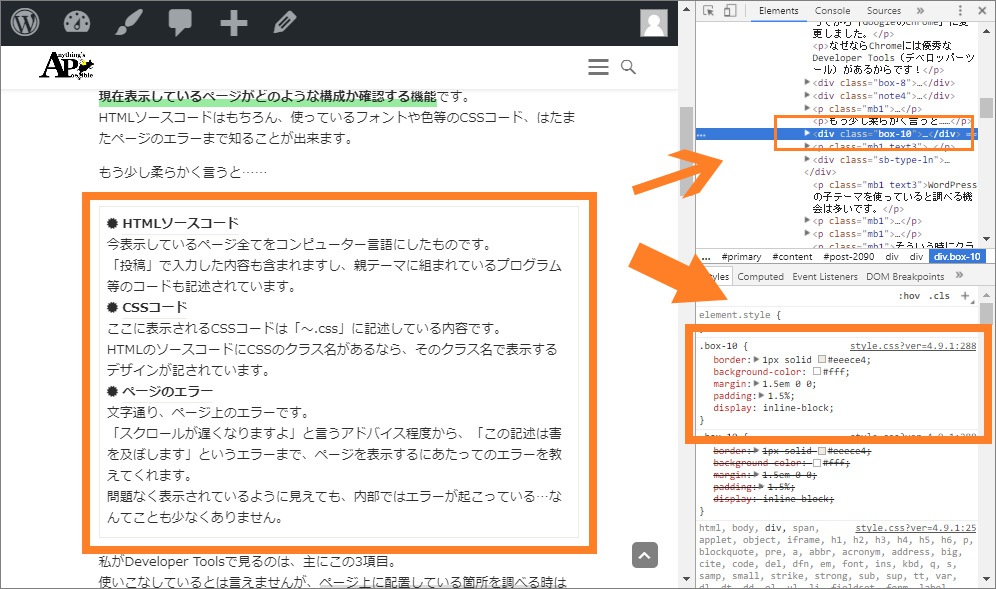
「div.box-10」と表示されて色が変わっている部分をクリック。これで「灰色の枠線」についての情報が表示されるのです。

上がHTMLソースのコード、下が「~.css」ファイルに記述されているCSSコード。ようは上が「投稿」画面に書いていること、下がstyle.cssに書いていることです。
今は灰色の線を赤色の線にするために確認しているので、下の「~.css」ファイルに記述されているCSSコードを見ます。
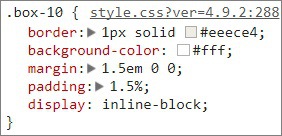
すると先ほどクリックした部分についてのCSSが表示されています。クリックする前の画面上では「div.box-10」だったものが、style.cssには「.box-10」という名前で記述されているということが分かるわけです。
さらにこの中の内容を見てみましょう。
「border:1px solid #eeece4;」とありますよね。「border:1px」は1pxの線、「solid #eeece4;」は灰色を意味しています。コンピューターは#6桁の英数字で色を指定しているのです。
つまり、今回は灰色から赤色に変更したいわけですから、子テーマのstyle.cssファイルへ赤色のカラーコード「#ff0000」へ変更すれば……
.box-10{ border:1px solid #ff0000; }
赤線に変わるというわけです。

色を指定したくても、#6桁の英数字が分からない…
そうですよね。でもご心配なく!覚える必要はありません。なにせ、#6桁で構成されるカラーコード。膨大にある色データを全て暗記している人なんてそういません。
ではどのように見つけ、指定するか。
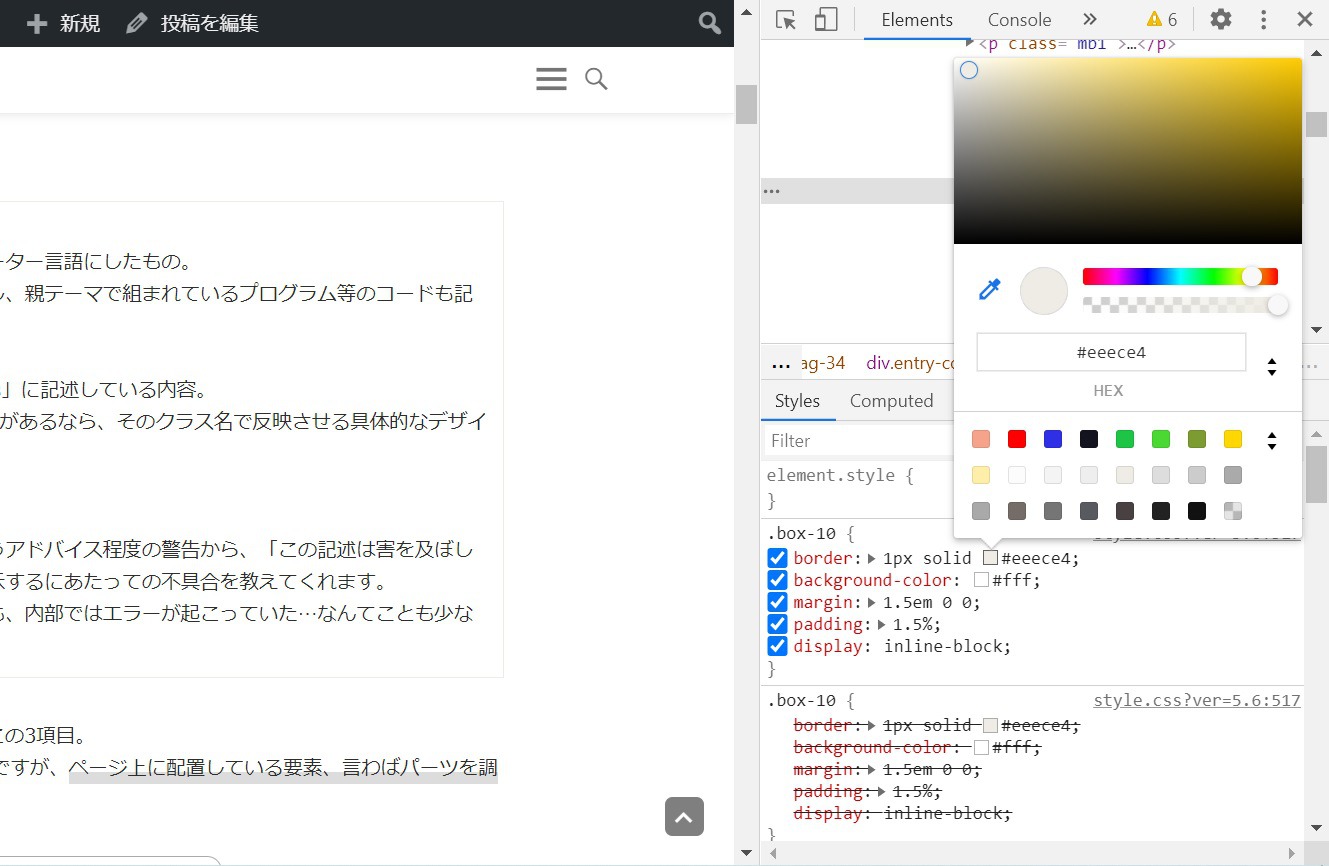
お気づきの方もいるかと思いますが、先ほど見ていた.box-10のCSSが表示されている場所。#eeece4の左側に小さな四角がありますよね。ここをクリックすると…

こんな吹き出し画面が出ます。
ここで色を指定すれば、それに応じた#6桁のカラーコードを確認すると同時に、Web上で「変更するとこんな雰囲気になりますよ」と見ることが出来るのです。なんと便利!
ただ、
このカラーコードを選ぶ状態で左の領域(Webサイト内容を表示している部分)へ移動すると、動作がモッサリするPCもあります。私の以前のPCがそれでした…。
ですので、カラーコードをまとめてくれているWebサイトを参考にするのも手。「カラーコード」と入力して検索すると、たくさんWebサイトが出てきます。カラーコードは万国共通。どのWebサイトを見ても結果は同じです。ぜひ自分が1番見やすいと思うWebサイトを見つけてくださいね!
もしこうして調べた名前でCSSが反映されない時は、HTMLソースコードも確認してみましょう。適用されている箇所をHTMLのコードで見ると、別の名前を発見するかもしれません。

色以外は変更する前に確認できないの?
いえいえ。そういう場合も直接Developer Toolsで確認することが出来ます。
ほんとに便利!
記述前にお試し表示が出来る
変更したいけど本当に見栄えがいいのか?という時、Developer Toolsに表示されているCSSコードを直接編集することでリアルタイムにプレビューすることが出来ます。
色の変更はもちろんのこと、線の種類や余白の幅など、
わざわざ子テーマのstyle.cssへ変更箇所を書き、FTPでファイルをアップロードしてWordPressでプレビュー確認…といった作業が省けるのです。楽!時短!活躍すること間違いなしです。
使い方は至って簡単。
まず先程のように変更したい箇所を選択し、右下に“適用されているCSSを表示”します。

変更したいCSSコードをクリックしてください。
すると、コードが選択状態となり、テキストのように編集できるようになります。

入力後にエンターを押せば入力した内容が確定し、左のページへ反映されます。
コードの編集は、今表示されていないCSSコードを新たに追加することや、はたまた今表示されているものを消去することも可能!
ただし、
ブラウザ上で変更した箇所がstyle.cssへ上書きされるわけではありませんのでご注意ください。style.cssファイルへの記述はご自身の手で。ファイルを編集したらFTPでアップロードし、Webサイトに反映させてくださいね。
Developer Toolsの「検証」でお試し変更した状態は、ページを移動したり、再読み込みするとリセットされてしまいます。理想のデザインに仕上がったら、ページを切り替える前にstyle.cssへの入力をお忘れなく!

PCから見た状態はイイ感じに作れそうだけど、スマホから見たらどうなってるんだろ~
そういう場合もDeveloper Toolsは応えてくれますよ。
どこまでも便利!
レスポンシブ表示をプレビュー
手持ちの端末が1種類の場合、他の端末でどう表示されるのか…自分では確認の仕様がありませんよね。
毎回友人に、「ごめん、私のサイト確認してくれない?」と頼むのも迷惑な話です。
そこで活躍するのがDeveloper Tools。
なんとレスポンシブ表示してくれる機能があるのです!

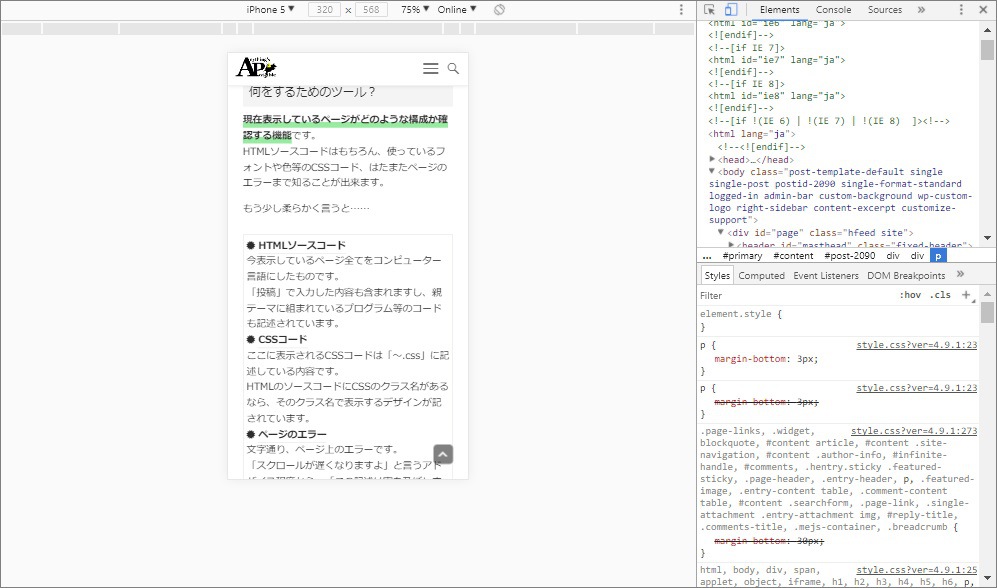
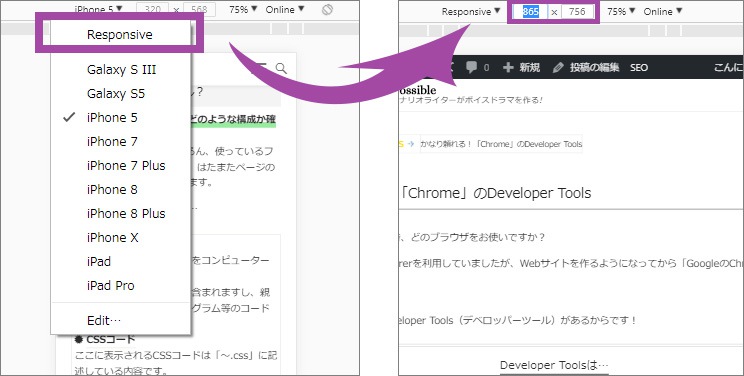
Developer Tools画面の右上にある、下記アイコンをクリックするとレスポンシブ表示モードに切り替わります。
![]()
登録されているディスプレイサイズは多種。
Padを含むiPhoneシリーズやGalaxyなど、様々なディスプレイで自分のWebサイトがレスポンシブ表示された時の状態を確認することが出来ます。

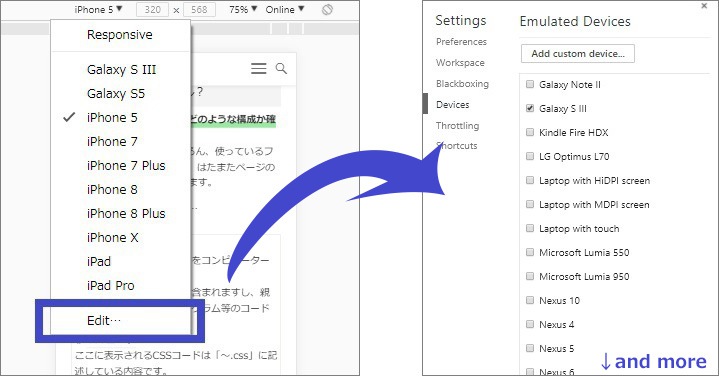
とはいえ、さすがに網羅されているわけではないので、表示したいディスプレイサイズがある場合は、自分で数字を入力してディスプレイサイズを調整しましょう。

Chromeのアップデート時に種類が増えている場合もありますよ。
また、Developer Tools「検証」にはどのstyle.css(親テーマか子テーマか)の何行目を読み込んでいるかまで教えてくれる機能もあります。Webサイトを作る中できっと役に立つはず。ぜひ色々な場所をクリックしてみてください。大丈夫です、どこを押してもDeveloper Tools内ではウィルスに感染したり、良からぬことが起こることはありません。
さて、ここまで話してきたDeveloper Tools「検証」。
実はInternet Explorerにもあるのですが、私からすると圧倒的にChromeの方が優秀でした。

Chromeが優秀とか言うけど、style.cssにコードを載せていても反映されてない時があるんだけど…
たまに遭遇しますよね。
原因はキャッシュにあるようですので、キャッシュをクリアして再読み込みしてください。
その他にもうまく効かない場合の事例を次のページで挙げてみました。問題がどこなのかを見つける糸口にどうぞ!
ご覧いただきありがとうございました!