Webページを作成している時、
WordPressテーマを利用している時、

ここをこう出来たらいいのになぁ…
と思うところはありませんか?
そのような場合、WordPress利用者は子テーマのstyle.cssに、それ以外の方は親テーマ・子テーマに関係なくstyle.cssへ書きつづり、Webサイトに反映させますよね。
そんな作業をする中、私が調べ倒した箇所や「そうだったの!?」と思った小ネタを集めてみました。
もちろん初心者向け!
バリバリ編集できる方には初歩の初歩といった内容になっております。
よく使いそうな順に並べましたので、生かせるものがありましたらぜひご活用ください。
小ネタ集めました
表示したくない!
特定のものを非表示にする
親テーマにあるものを非表示にしたい、
データとして残したいけどサイトには載せたくない…など、非表示にしたい理由は様々ですよね。
特に、過去の記事でも紹介したauthor(著者名)やupdated(更新日)。「サイトに載せたくないけど、書かないと『構造化データ』にエラーが出る」というものです。
そんな”データとしては残しておきたい“時、display:none;を使うことでWebサイト上の表示を非表示にすることが出来ます。
例えば、過去の記事で紹介したauthor(著者名)を記事と同じように追記した場合……

非表示にしたい場所の名前に{display:none;}を付けることで、該当箇所が非表示になります。
名前が分からない場合は、Chromeの便利機能「Developer Tools(デベロッパーツール)」で見つけましょう!方法は過去の記事でご紹介しております↓
 |
使い方 |
|---|
Developer Toolsのよく使う機能として解説してますので、よければ参考にしてください。
ここで少し注意。
Webサイトに非表示箇所が多いと、Google等のコンピューターから「好ましくないサイト」と認識されてしまいます。非表示は便利なスタイルですが、使い過ぎには十分に気をつけましょう。
まとめて書く!
一度に2つ以上のclassを使う
文章等を装飾する時、1箇所に2つ以上のclassを指定したいと思ったことはありませんか?
例えば、こういうとき。
文章に黄太線を引いて、文字全てを緑太字に
『黄太線』や『緑太字』は事前にstyle.cssに記述済みだとします。
何も考えずに書けば、以下のようになりますよね。
黄太線……class名「kihutosenn」
緑太字……class名「midorihutozi」
■本文
<span class=”kihutosenn”><span class=”midorihutozi”>この文章に黄太線を引いて、文字は緑太字にしたい</span></span>
■表示結果
文章に黄太線を引いて、文字全てを緑太字に
…どうでしょうか。
望み通りの表示結果ではありますが、いやに<span class>が多くなりました。
このように同じclassがたくさんある場合、1つの<class>にまとめることが出来ます。

例では2つをまとめましたが、2つ以上も可能です。
ただし、統一できるのは同じclassのみ。
<p class>のものを<span class>で一緒にくくらないように気をつけてください。

てか、まとめる必要ないっしょ
そう思いますよね。
しかしまとめないよりはまとめた方が良いのです。
まとめなければ文字数が増えます。
増えるということは、コンピューターが読む込むデータ量も増えるということ。
読み込まなければいけないものが多くなると負荷がかかり、表示スピードが遅くなります。
そのためにも、「まとめられる部分は出来るだけまとめた方が良いですよ」という話なのです。
もしそれがよく使うスタイルになった時には、1つのデザインとしてstyle.cssへ追記しましょう。都度いくつもclass指定する必要がなくなります。
囲み枠を…
横幅いっぱいに広げない
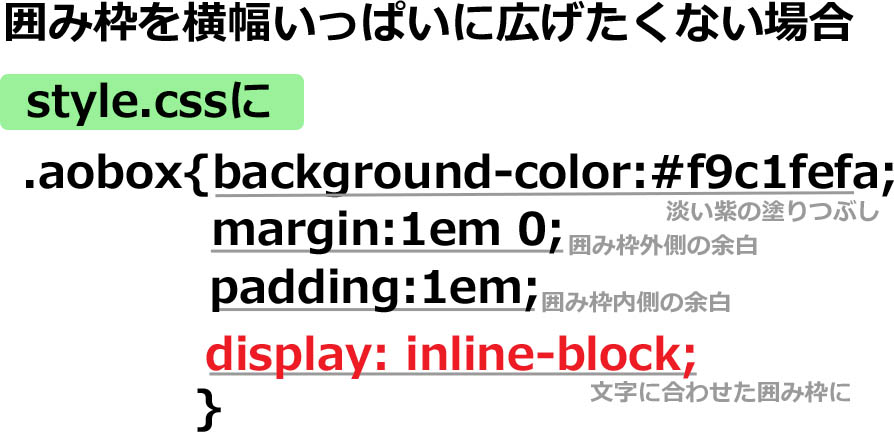
囲み枠(box線)はサイズ指定しなければ、横幅いっぱいに広がってしまいます。こんな感じに…↓
ディスプレイが大きいPCだと、枠と文字のバランスがすごいことになります。
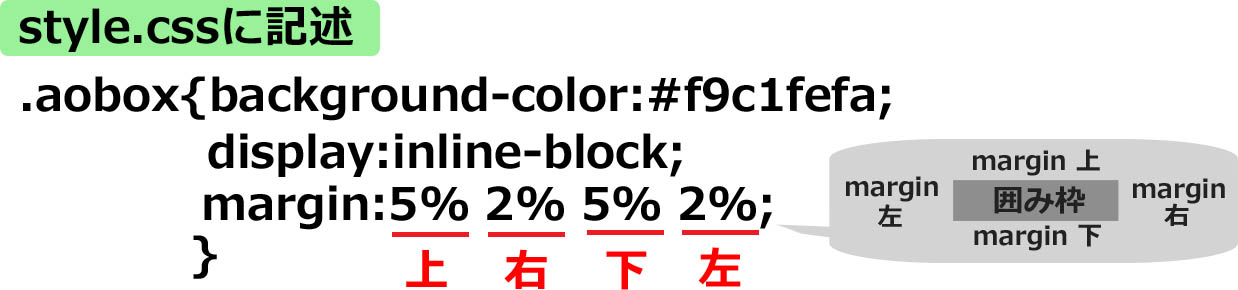
そういう時は{display:inline-block;}で文字の長さに合わせましょう!

アナタが作ったWebページは、様々な人が様々なディスプレイで閲覧しています。自分のディスプレイサイズだけでなく、他のディスプレイも意識した構成をすると見易くなりますよ。
4通り!
コードにおける上下左右の指定
style.cssにコードを記述する際、上下左右に条件指定する機会は度々あります。おそらく最も多いのは、marginやpaddlingの余白。

こんな感じで記述していますよね。
この数字がどの場所を指定しているかはご存知の方も多いと思います。
が、これ。
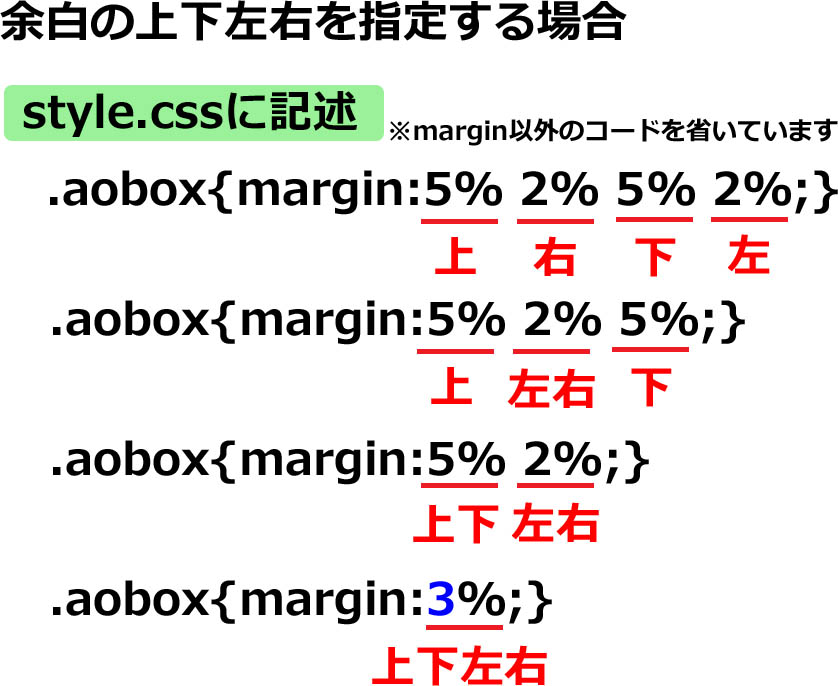
4パターンあるのはご存知ですか?知っておくと、かなり便利ですよ。

見て分かる通り、指定する数値が同じ場合は便利な省略法です。
各箇所(4箇所)の余白数値がバラバラの際は各箇所に指定してください。
慣れるまでややこしいかもしれませんが、覚えるととっても楽になります。
ディスプレイ等の
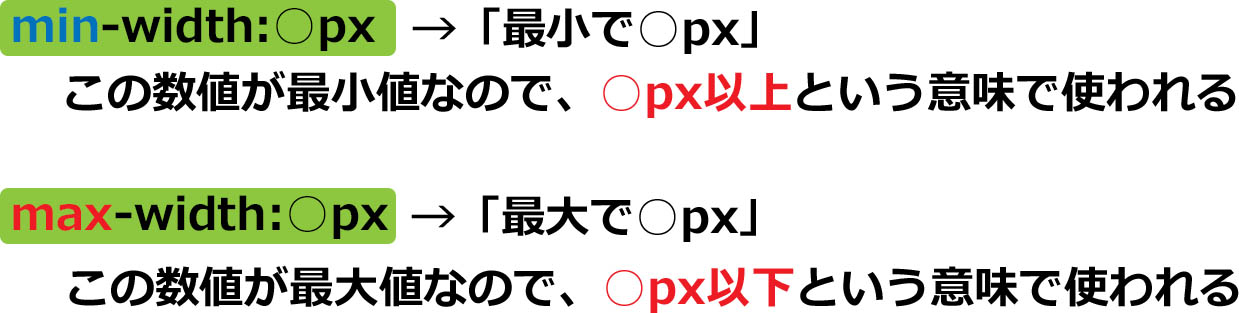
幅を指定するminとmax
ややこしい繋がりとしてご紹介するのが、主に親テーマでよく見受けられるminとmax。
ディスプレイ幅に合わせて表示方法を変えるために使用するサイズ指定のコードです。
……ということは分かっていても、初心者の私達は「どっちがどっちの意味だっけ?」とゴチャゴチャになるんですよね。
毎回調べるのは面倒なので書いておきました。
もはや備忘録ですが、ややこしい頭を整頓する際にご活用ください。

言葉のイメージと反対を意味するようにも受け取れるminとmax。
WordPressテーマを利用していても、ほんの少し幅を広げたい・狭めたいと思うエリアは多々存在します。
どちらがどういう意味なのかをしっかり把握して、思い通りのWebページに作り上げましょう!
absoluteを
打ち消す(正常値に戻す)
こんな経験ありませんか?
例えばWordPressテーマ利用者が、いつも通り子テーマstyle.cssで配置変更しようとした時。

あれ?変更が効かない…
こういう時、
まずは過去の記事でも紹介した『追記コードの間違い』や『キャッシュのクリア』をチェック。
 |
どんな時に発生しているのか、 |
|---|
しかしコードに間違いもなく、キャッシュもクリアし、元のコードに!importantも含まれていない場合、もしかすると原因は別にあるかもしれません。
スタイルが効かないコードをよく見てみてください。
コード内に、position:absolute;というコードはありませんか?
もしこれが追記したコード内にあるなら、該当箇所を消す等、他のコードに書き換えてください。これで万事解決です。
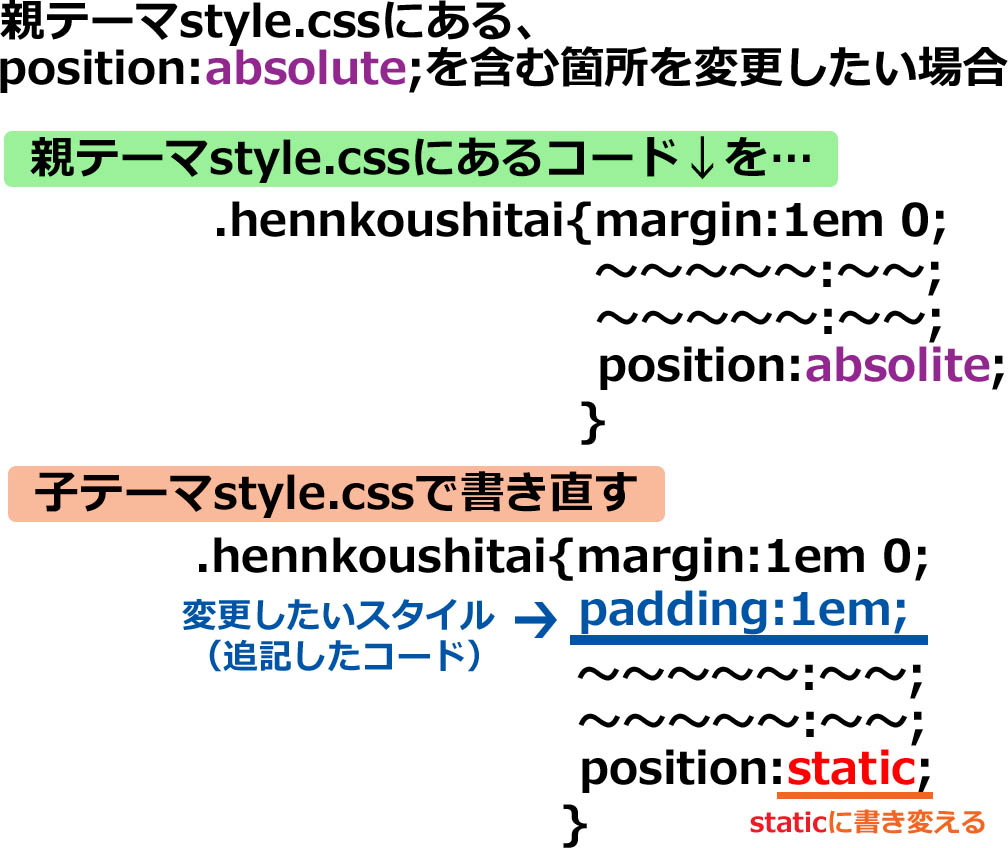
親テーマに記述されている場合も、このposition:absolute;がある限りは思い通りに変更することが出来ません。ですので、変更したいなら親テーマstyle.cssの記述を消すか、コードを編集してください。

でも親テーマを触るのはちょっと…
そうですよね。
触りたくない理由は、「親テーマを触ってデザインが崩れないか心配」や「親テーマの更新があれば、また変更しなければならなくなる」等だと思います。
だけど、どうしても配置を変更したい!
何か打ち消すような方法はないのか!?
そんな私と同じ思いのアナタ、
position:absolute;を結果的に打ち消すコードposition:static;がありますよ!

absoluteに悩まされている方は、ぜひ一度お試しください。
…ということでお送りした小ネタ集はここまで。また蓄えた際はご紹介したいと思います!
ご覧いただきありがとうございました!