当サイトのコードはGitHubを使って公開しています。
…が、ある日このコードが綺麗さっぱり消えていました。
焦る!非常に焦る!
しかし僅かな時間で無事復活させることが出来ました。
今回はこのような事態に陥ってしまった皆さまに回復方法をお届けします。
GitHub復活まで…
一体何事!?
GitHubが消えるタイミング
いきなりです。
ある日突然、何の連絡もなくGitHubを使って載せていたコードがゴッソリ消えていました…。
たまたま過去の記事を確認していると、
「あれ?このページ、コードを公開していたはずなのに表示されていない…」と。
1ページにいくつも掲載していたので一時的なものかと思い、キャッシュのクリアだ何だと対応してみましたが一向に回復しません。
しかし投稿文を見るときちんとプラグインコードは表示されている…。

なぜだぁぁ!!
ということで、ここでようやくGitHubにログインしました。
STEP1.
GitHubにログイン
ログインしてまず目につくのは、ページ上部に出ている3行程の文章です。
おそらくこの現象に陥った方全員が同じ文だと思うのですが…
Your account has been flagged.
Because of that, your profile is hidden from the public. If you believe this is a mistake, contact support to have your account status reviewed.
何これ!?という英文。
アワアワしながらGoogle翻訳すると、以下のような内容でした。
あなたのアカウントにはフラグが立てられています。
そのため、あなたのプロフィールは公開されていません。これが間違いだと思われる場合は、サポートに連絡してアカウントステータスを確認してください。
ようは『フラグが立てられたためGitHubによって非公開にしています』とのこと。フラグが立てられる=スパム扱いされたということです。
なんてこった…衝撃です。
これを解消するには『サポートに連絡して』とのことですが…
英語無理。
この先、面倒くさい予感しかしません。
なので連絡しないで済む方法をインターネットで探してみることにしました。
が、なんと!ないのです…。
GitHubを諦めるくらいしか選択肢はありません。しかしこれまで作ったコードを1から作り直すのは非常に面倒…。
ここは素直に、サポートへ連絡する方向で調べることにしました。
STEP2.
サポートに連絡
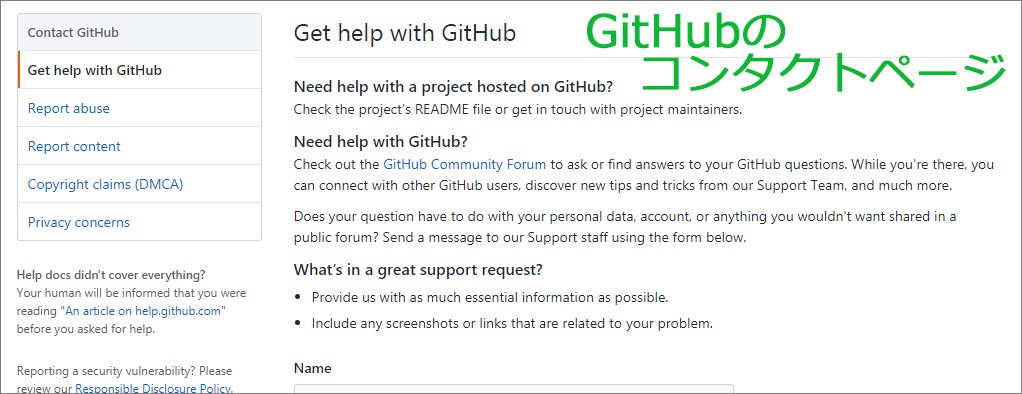
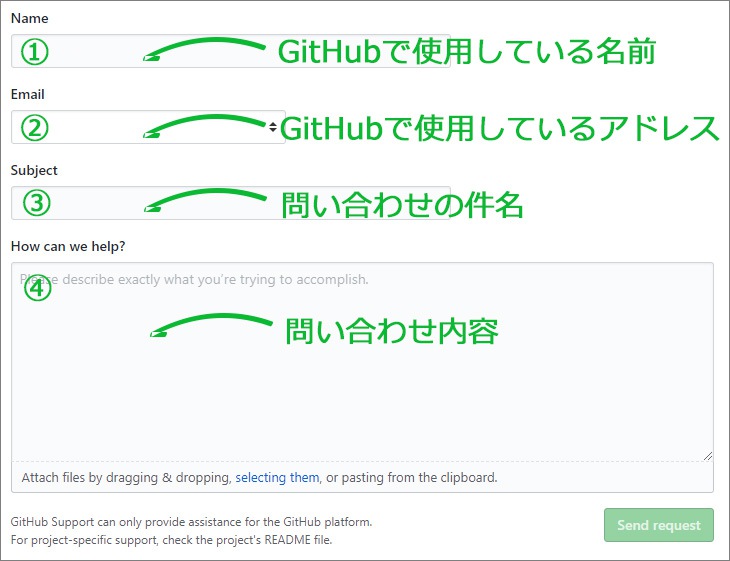
サポートセンターへ送るメールは全文英語で、下図のようなContactページから送信します。

ページを下へスクロールすると、いくつか入力欄が。項目別に紹介するので参考にしてください。

①NAME
GitHubで使用している名前を入力してください。
GitHubのプロフィールに名前を登録していれば、初期段階で自動入力されています。
②Email
GitHubで使用しているアドレスを入力してください。
こちらはログインしていれば、初期段階で自動入力されているようです。
③Subject
問い合わせの件名です。
何のために連絡したかを短く記す箇所ですが、私は…
Help me!『Your account has been flagged』
…としました。
英語が分からないのですごくピンチ感に溢れていますが、なんとなく分かってもらえるかと思います。
④How can we help?
問い合わせ内容の箇所ですね。
内容は「フラグを取り消してください」ということが伝わればOKです。
Google翻訳を頼りに、他サイト様の参考記事(Qiita様) も織り交ぜてこんな文章でメールを送信しました。
Hello.
I don’t know why my account has been flagged.
Please clear the flag.
Thank you.
名前
「名前」は①と同じ名前です。
この英文をGoogle翻訳すると…
こんにちは。
なぜ私のアカウントにフラグが立てられたのか分かりません。
フラグを解消してください。
ありがとうございました。
名前
…となります。
『ありがとうございました』は結びの言葉なので、なくても構わないと思いますよ。
これが入力出来たら、右下にある緑色のボタン「Send request」を押して送信します。
確認画面はありませんので、よく内容を確認してクリックしてください。
すると、なんと早くも数分後にGitHubのSTAFFからメールが!
Hi there,
Sorry about that. Sometimes our spam-detecting systems miss the mark and you were accidentally flagged in the process. I’ve gone ahead and removed the flag and you shouldn’t see that message again.
Google翻訳すると…
こんにちは、
申し訳ありません。時々、私たちのスパム検出システムがマークを逃してしまい、そのプロセスであなたが誤ってフラグを立てたことがあります。私は先に行ってフラグを削除し、あなたはそのメッセージを再び見るべきではありません。
訳し方が曖昧なところはありますが、ともかくフラグは削除してくれたとのこと!早速確認です。
STEP3.
回復を確認
フラグが削除されたということですので、コードが消えてしまっていたページを再び表示してみます。
どれどれ……
うん素晴らしい!きちんと復活していました。仕事が早くて有り難いですね。
GitHubのマイページに出ていた、あの英文3行程の文章も消えていました。
これで万事解決!ということです。よかったよかった…。
私はようやくWebサイトでコードを公開できたと安心していたらこんなことになったので、もうほんと…次から次へと問題が起こって嫌になりました…。
ちなみになぜスパム扱いされたのかは不明。
サイトに不備があるせいなのか、短時間にドカッとコードを作ったせいなのか…。
ともかくGitHubからの改善指示などはないので、現状維持で今後もGitHubを利用させていただこうと思います。
同じ現象に陥った方が解決できますように!
ご覧いただきありがとうございました!