1つ前の記事でお話しした、WordPresでの子テーマを作る方法です。
元となる親テーマありきですので、
これからカスタマイズしようと思っているテーマを見つけ、インストールしてからこの作業を始めてください。
なお、画像と共に細かく手順を説明していますが、「どうしてこのようなプログラムなのか」という深い話は一切ありません。
当サイトを作る際に行った「子テーマ作成方法」をサクサク紹介しているだけですので、深い部分が気になった方は学びの旅へお出掛けください。
淡々と子テーマを作る!
- STEP1.「子テーマフォルダー」を作る
- STEP2.「style.css」を作る
- STEP3.「functions.php」を作る
- STEP4. 子テーマを「有効化」する
STEP1.
「子テーマフォルダー」を作る
子テーマを使うには、子テーマ用のフォルダーを作成しなければなりません。
私はFTPソフト「FileZilla」を利用しているので、以下の画像はFileZillaでの工程となります。
子テーマを作成する場所は「themes」フォルダー内。
まずはフォルダー作成場所までダブルクリックして進みましょう。


この「themes」フォルダー内に作らなければ、子テーマを作成してもWordPressが認識してくれません。
では、子テーマ用のフォルダーを作成していきます。
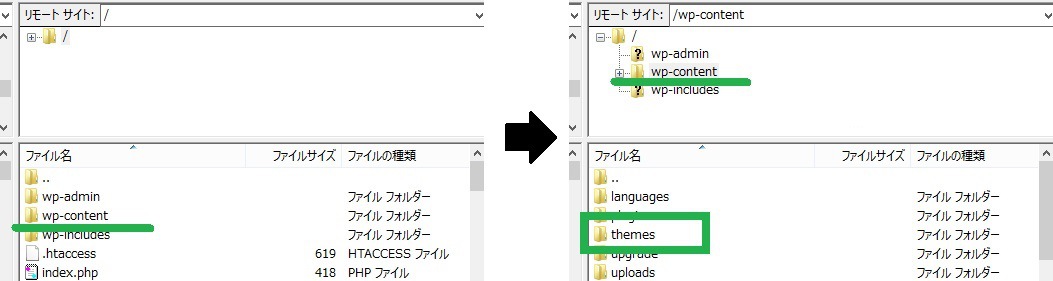
「themes」フォルダーをダブルクリックして開いてください。

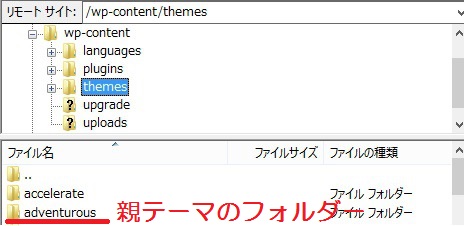
「themes」フォルダーを開いた状態です。
二分割画面の下段はフォルダーに入っているファイルが表示されます。
つまりこの画面だと、現在WordPressにインストールしているテーマが表示されているというわけですね。
参考画像では「accelerate」や「adventurous」が入っていますが、初期の状態では「twenty Seventeen」等が2つほど表示されているかと思います。
ここから先の手順は、当サイトのテーマでもある「Adventurous」の子テーマを作る参考画像で説明していきます。
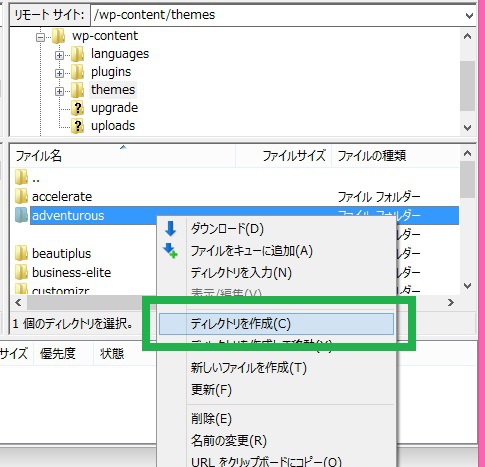
では親テーマの上で右クリックし、
表示された画面の中にある「ディレクトリを作成」をクリックしてください。“ディレクトリ”はフォルダーのことです。

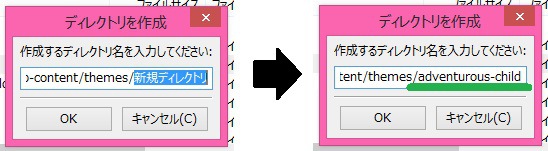
フォルダー名を入力します。
「新規ディレクトリ」という文字を消し、「親テーマの名前-child」と入力しましょう。
「adventurous」テーマを親テーマとする場合は「adventurous-child」と入力する

親テーマの名前部分が合っているか確認して、OKをクリック。
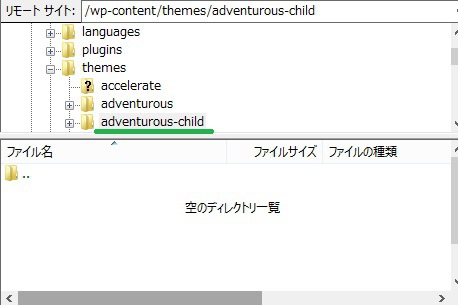
すると、入力した通りの名前でフォルダーが作成されます。
これで「子テーマ用のフォルダー」が出来ました。
しかしまだフォルダーを作っただけなので中身が空っぽですよね。二分割画面の下段も「空のディレクトリ一覧」となっています。

では中身を作って、親テーマとリンクさせていきましょう。
STEP2.
「style.css」を作る
この空っぽのフォルダー内に2つのファイルを作り、親テーマを読み込ませるようにします。
まず1つ目のファイル「style.css」。
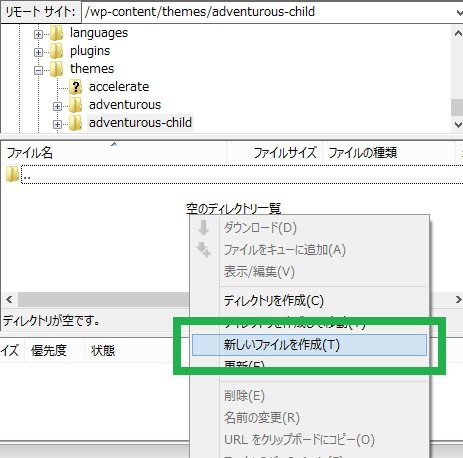
二分割下段の「空のディレクトリ一覧」の上で右クリックし、
表示された画面の中にある「新しいファイルを作成」をクリックします。
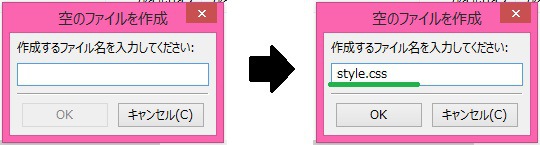
 ファイル名に、「style.css」と入力して「OK」をクリックしてください。
ファイル名に、「style.css」と入力して「OK」をクリックしてください。

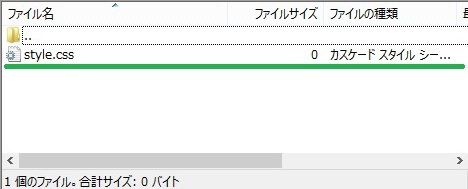
これで「style.css」ファイルが出来ました。

このファイルを親テーマとリンクさせるため、style.cssにプログラムを入力していきます。
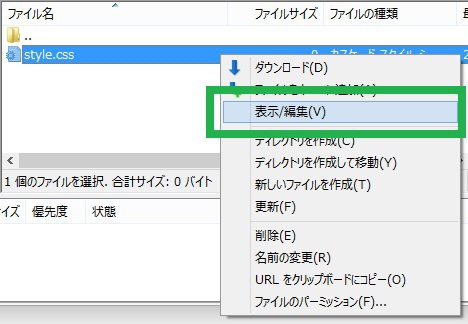
「style.css」ファイルの上で右クリックし、表示された画面の中にある「表示/編集」をクリックしてください。テキストエディタ(メモ帳等)が開きます。

以下4行のコードをコピーして、テキストエディタ(メモ帳等)に貼り付けてください。
貼り付けたコードを少し編集しましょう。
2行目の*****を、先ほど入力した子テーマフォルダの名前に、
3行目の*****を、アナタが使う親テーマフォルダの名前に変更してください。
親テーマフォルダーの名前が「adventurous」、子テーマフォルダーが「adventurous-child」の場合
Theme Name: adventurous-child
Template: adventurous
*/
ここで注意。
大文字小文字も含め、一文字でも間違っていると親テーマを読み込みません。
よく確認して、入力が済んだら内容を保存します。

中身が出来たので、ファイルサイズが少し重くなっていますね。
これで「style.css」は親テーマを読み込むようになりました。
次は2つ目のファイルを作ります。
STEP3.
「functions.php」を作る
このファイルも「style.css」ファイル同様に作って行きます。
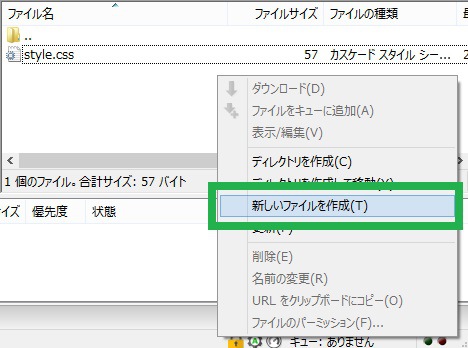
まずは二分割画面の下段、空きスペースになっている場所で右クリック、「新しいファイルを作成」をクリックしてください。
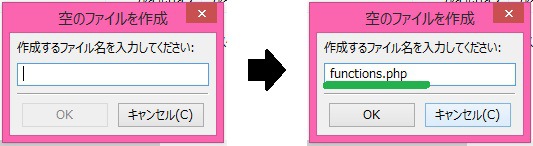
 ファイル名を「functions.php」と入力して「OK」をクリック。
ファイル名を「functions.php」と入力して「OK」をクリック。
 「functions.php」ファイルが出来ました。
「functions.php」ファイルが出来ました。
もちろん今の段階では内容がないので、ファイルサイズは0。
 次は親テーマを読み込ようプログラムを記述していきます。
次は親テーマを読み込ようプログラムを記述していきます。
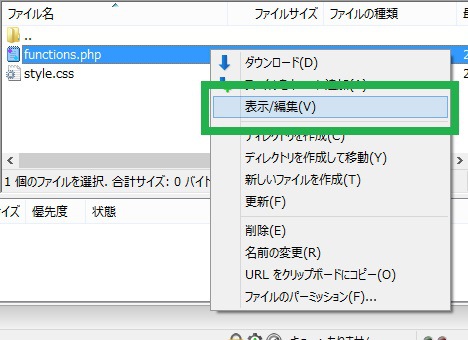
「functions.php」ファイルの上で右クリックし、表示された画面の中にある「表示/編集」をクリックしてください。

そこへ、以下全てのコードをコピーして、テキストエディタ(メモ帳等)へ貼り付けてください。
今度はそのまま使うので、編集する部分はありません。
貼り付けたら、キーボードのCtrlとSを押して内容を保存します。

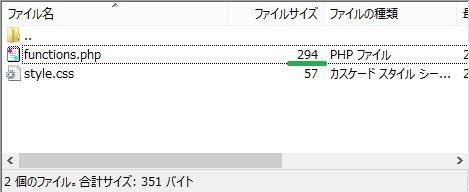
中身が出来たので少し重くなりましたね。
これで子テーマに必要な2つのファイルは揃いました。
STEP4.
子テーマを「有効化」する
最後に、作成した子テーマを適用させましょう。
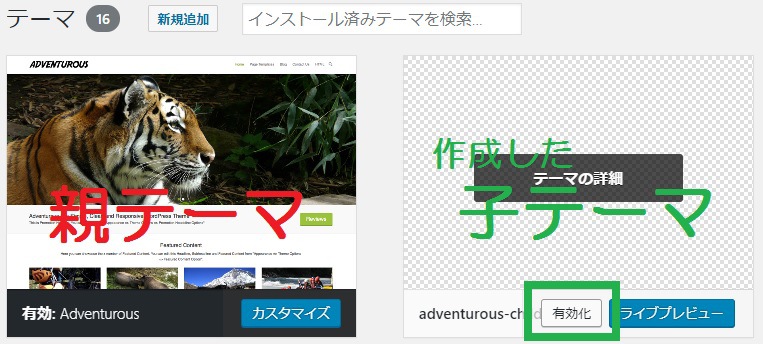
WordPressの「外観」→「テーマ」と進み、テーマの一覧を表示させてください。

どうでしょうか。
作成した子テーマの名前がありますか?
なお、子テーマには通常のテーマのようにデザインのサンプル画像はありません。
子テーマの「有効化」をクリックすれば作業は終了です。
子テーマがWebサイトに適用されました。
作成したばかりの子テーマは、親テーマをただ単に読み込んでいるだけなので、本当に子テーマが反映されているのか分かりません。
しかし親テーマと同じデザインを表示できているということは、きちんと子テーマが機能している証。
今後は存分に、作成した子テーマファイルへカスタマイズを施してください。
ということで次回はカスタマイズの1つ、デザイン編!
文章を見やすくしたり強調させたりするCSSについてご紹介します。
ご覧いただきありがとうございました!