インターネット上に無料で公開されているWebサイト制作ソフトウェア「WordPress」。
今回は、どんな感じでWebサイトを作るソフトなのかをふわ~っと紹介しようと思います。
※最新のWordPressとは画面が異なりますが、概念は同じ。使い始めた時に「画面が違って不安…」という場合は、WordPress内で提供されている無料プラグイン(拡張機能)の『Classic Editor』を使うことで、下記と同じ投稿画面を表示することが出来ます。
WordPressで…
- Q1.どう作っていくもの?
- Q2.「投稿」は何に使うの?
Q1.
どう作っていくもの?
そもそもWordPressはブログ作成向けとして利用されてきたソフトウェアです。
しかし時代に合わせ、より良いものへと改良を重ねることで、
ネットショップ用(eコマース)テーマ、ポートフォリオやギャラリーサイト向けテーマ等が増え、どんなWebサイトも簡単に作ることが可能となりました。
…さて。
いきなりですが、ここまでの文章で何か気になる点はありませんか?

テーマって何~?
と、しつこさに引っ掛かってくださると嬉しいです。
WordPressは「テーマ」というデザインを使ってWebサイトを表示し、「投稿」でページを作り上げていきます。
…という文章だけでは今ひとつイメージしづらいですね。
画像をまじえて1つずつ説明していきます。
Q2.
「投稿」は何に使うの?
「投稿」はWebサイト内のページを増やす時に使用します。
現在読んでいるこの内容も「投稿」を使って書き、ページとして表示しています。
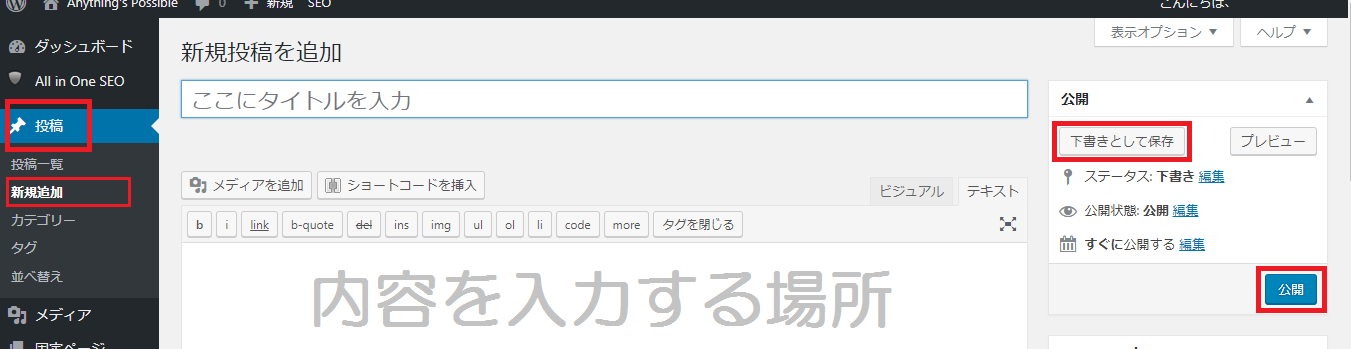
「新規追加」をクリックすると……

“新しいページを作りますよ”という指示になり、上のような画面が表示されます。
「ここにタイトルを入力」と書かれている場所には、今から自分が書こうとしている内容のタイトルを。
下の白い空欄部分には内容を書き込みます。
右端の「下書きとして保存」をクリックすれば、非公開のまま保存。
「プレビュー」は、現在入力している内容をインターネット上で見るとこうなりますよ~というデモ画面を別ウィンドウで表示します。
「公開」は、もちろんインターネット上に公開するボタンです。
WordPressで作るWebサイトの内容は、ほとんどがこの「投稿」で生成されています。
「固定ページ」という機能もありますが、そちらは分離したページを作るもの。
「お問い合わせ」などに適しているので、広く皆に見てもらいたい内容は「投稿」で作り上げてください。
Q3.
「テーマ」って何?
「テーマ」はWebサイトのデザインです。
WordPressは、何かしらの「テーマ」を設定していなければWebサイトを表示できません。そのため初期状態(デフォルト)では、はじめからインストールされている「Twenty Seventeen」などが設定されています。
この「テーマ」という仕様をもう少し身近なものに例えると、LINEアプリです。
LINEの初期状態は、ベースとなるプログラム(トーク機能など)に「基本(デフォルト)」というテーマを設定して利用していますよね。
WordPressも、ベースとなるプログラム(投稿を含めたWeb制作機能など)にテーマを設定して利用するのです。
また、LINEには“テーマの着せかえ”が可能ですよね。
WordPressも同じ。
テーマを他のテーマに変えることで、Webサイトのデザインを変更することが出来ます。
…という説明を分かりやすく図にしたいところですが、
直接的に関係のないLINEを例えに使い続けるのはあまり相応しくないので、例えを変更します。
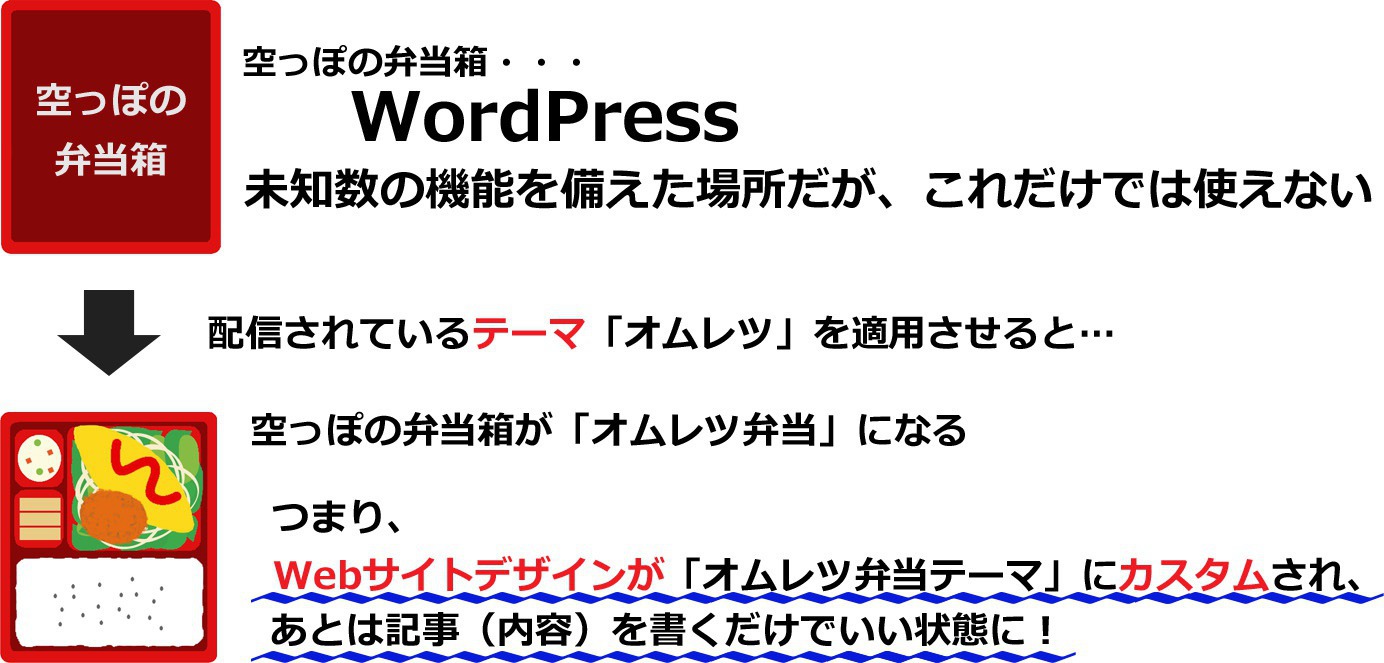
前述のLINEイメージを持ちながら、下記の図をご覧ください。

…図のせいで余計にややこしくなっていないことを願います。
ようは「弁当箱」がプログラム、「オムレツ」がテーマです。
「オムレツ弁当」は、WordPressで作った「オムレツ」デザインのWebサイト。
ですので、この「オムレツ弁当」のまま使うならWebサイトのデザインは完成となります。
「投稿」で内容を書いて「公開」すれば、早くもWebサイトの1ページが誕生!
おまけに、大抵の「テーマ」がレスポンシブ対応なので、特別なプログラムを書かなくてもスマホ閲覧が快適です。
そんな「テーマ」を世界中の人達が制作し、有料もしくは無料で公開されています。
なんと素晴らしい!

自分で自由にデザイン出来ないってこと~?
いえ、テーマを自作すれば自由にデザインすることが出来ます。
が、初心者には少々ハードルが高い…。
なので既存のテーマを使わせてもらい、適所カスタマイズすることをお勧めします。
何千種類とある「テーマ」。
WordPressが公式に公開しているテーマも多いですが、個人で公開されているものも多数あります。
以下は私が感じた有料・無料の特徴です。
良いと感じる点は▲、うーんと感じる点は▼で示しています。
無料テーマ
▲無料でもデザインが豊富!
▲お試し制限なく、色んなテーマが使える!
▼一部の機能を制限しているテーマがある
(有料に乗り換えると使えるようになる)
▼大半が海外製なのでテーマの説明が英語
(翻訳機能で日本語表記のテーマもある)
▼ヘルプが英文。困り事は検索か自力解決
▼公式外の無料テーマは、インストールする前によく調べる必要がある
(悪質なプログラムを含む場合があるので)
有料テーマ
▲オシャレなデザインが多い!
▲日本製だと説明文が分かりやすい!
▲困った時のサポート体制が整っている!
▼なかなかの価格。
▼使っているうちに「ちょっと使いづらいな」と思っても乗り換えづらい。
(購入したので、残念な投資に終わったと割り切る心が必要になる)
こうして比べると、やはり無料テーマは少し残念評価が多くなります。
しかしこれは私が英語を使えないせい。
英語が読める方なら、無料テーマも有料と大差ないくらい活用できる!と個人的には思っています。
ですから、テーマを使い慣れていない方にはまず公式で公開されている無料テーマの利用をお勧めしたいです。

でも無料テーマは悪質なプログラムが入ってるかもしれないんでしょ~?
いえいえ、
公式で公開されている無料テーマはきちんと審査を通過したテーマ。少なからず安心して利用できます。
おまけに2000種類以上あるので、理想のテーマに出会えるかもしれません。
その上、テーマはいくつインストールしても無料。
たとえ英語の説明文で分かりづらく、「なんか変な表示になってしまった…」という場合も、テーマをインストールし直せば真っ新な状態に戻るので心配ありません。
ぜひまずはどんなものか知るためにも、色んな無料テーマを体験して、どう表示されるか見てみてください。
分かる範囲で入力しても、「こんな風になるのか~」と知ることが出来ますよ。
他を知らなければ有料テーマの良さも分かりませんし、はたして自分に有料テーマが必要なのかすら分かりませんから……。
私もこのWebサイトを開設する時は、有料テーマにするか無料テーマにするかを非常に悩みました。
私の場合は…
とりあえず有料がいいのか?と調べたのですが、思っていた以上のお値段にビビりまして…真剣に無料テーマを見るようになりました。
いろいろとインストールして、何度か壁にぶち当たってはテーマを乗り換えています。
「有料テーマだと楽なんだろうな~」と思いながらも、なんだかんだで今の無料テーマに落ち着くことが出来ました。
…そうなのです。
このWebサイトは無料テーマで表示しています。
私にはWeb構築の知識がないので異様に時間の掛かる道のりとなってしまいましたが…ま、まぁ勉強になりましたし、何より無料で済んだので、今となっては遠回りも悪くなかったなと思えます。
そんなこんなで、当サイトでは無料テーマの活用を推してみました。

嫌だ!面倒だ!私にWebサイト制作費の上限はない!
そのような方は、直感的に好印象なテーマを購入すると満足のいくサイトに仕上がるかと思います。実際、「いいな~!」と思える有料テーマはたくさんありましたよ。
しかし私のように「出来ることならコストを削減したい」とお考えの方は、
「どう調べても分からない!もう他に使いたい無料テーマがない!お手上げだ~!!」となった後に有料テーマの検討を始めてもいいと思います。

だけど説明文が英語ってところが心配だな~
海外製でも、インストールしてみると翻訳機能を利用したテーマだから、設定は日本語表示なんてものも多くあります。
翻訳されていないテーマでも、
分からない英文をコピーして、インターネットの翻訳機能へペーストすれば、なんとなく内容を把握することが出来ますよね。
ひと手間かかりますが、無料で使わせてもらうわけですし、頑張れるところまで頑張りたいものです。
こうして導入したテーマは、もちろん丸っきりそのままのデザインで使い始めても問題ありません。
が、より使い勝手がいいよう、より見やすいサイトになるよう、少しカスタマイズして利用する場合が大半です。
Q4.
テーマをカスタマイズ?
私は無料テーマを利用していますが、大きく分けて3つのカスタマイズをして使用しています。
1つは「元のデザインでは表示されているけど、私はここを消そう」などという“全体の構成”。
2つ目は“機能の追加”。これはプラグインと呼ばれ、WordPress公式サイトでたくさん無料公開されています。
そして3つ目は、“CSS”と呼ばれる部分です。文字に線を下線を引いたり、色を変えたり、こうして↓
↑空白の行を空けたりすることです。
時には「文章の表示領域を広げよう」という“全体の構成”に似たカスタマイズもCSSで行うのですが……。
この辺りはもう少し後でお話しするとして、
先にテーマをカスタマイズする前に重要なことをお伝えしておきます。
「テーマ」は、テーマのフォルダをインストールして適用させています。
たとえば「オムレツ」という名前のテーマであれば、「omuretsu」フォルダをインストールして適用し、Webサイトへ反映させているわけです。
カスタマイズする場合、この「omuretsu」フォルダに変更は加えません。
「omuretsu」フォルダを読み込む別のフォルダを作って、そちらに変更箇所を記述するのです。元の「omuretsu」フォルダは触りません。
絶対に触っちゃダメ!という話ではないのですが、
もし「オムレツテーマ」に何らかのアップデートがあった場合、更新すると悲惨な結果になります。
なぜならアップデートは、既存の「omuretsu」フォルダ内にある全ファイルを強制上書きするから。
つまり、自分が変更した箇所も問答無用で上書きされるので、変更した箇所がなかったことになり、(中身はアップデート済みの)デフォルト「オムレツテーマ」デザインがWebサイトで表示されてしまうのです。

今までの努力が~!もはや何を変更したかすら覚えていない~!!
とならないために、「omuretsu」フォルダを読み込む別のフォルダを作ってカスタマイズするわけですね。
この「別のフォルダ」を、子テーマと言います。
カスタマイズは子テーマです。
子テーマに作るのは、変更したい箇所があるファイルのみ。
それ以外のファイルは作らず、親テーマを読み込ませる仕様です。
親と子は常にリンクした関係ですので、子テーマ単体では機能しません。
もう親テーマは使わないから…と言って削除しないよう気を付けてください。
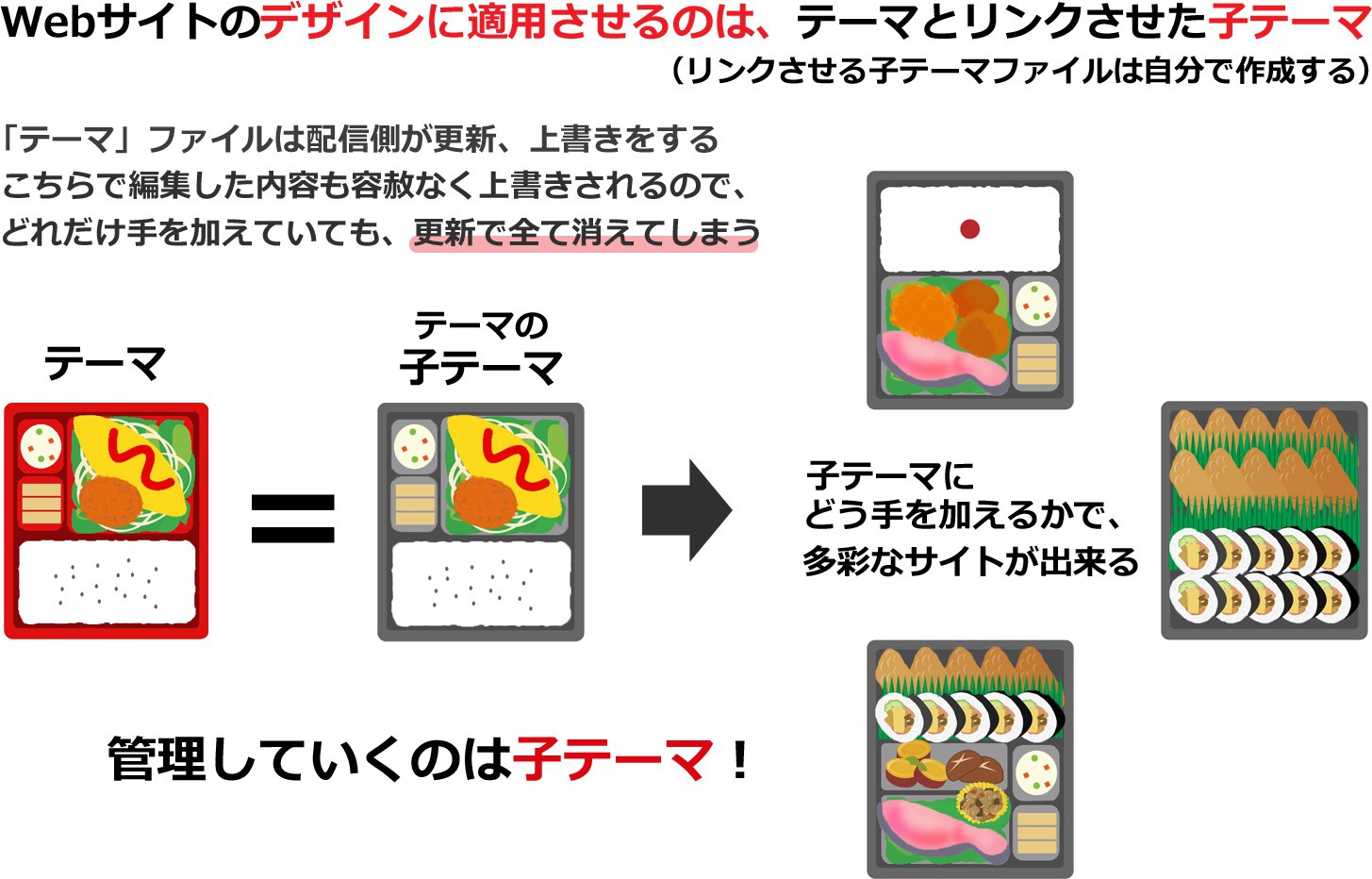
では、ここまでを図にまとめます。

テーマの更新頻度は制作者によって違います。
更新せずに放ったらかしのテーマもたくさんありますよ。
その場合は直接、親テーマを変更しても大丈夫…とはやはり言い切れないので、どんなテーマもカスタマイズする場合は子テーマの作成をお勧めします。
では「これからテーマを探すぞ!」という方、よろしければ下記ページも参考にしてください。若干マニアックな内容ですが、私はこれを解決するのに非常に手間取りました…。
 |
地味に大切な… |
|---|
少々難しい作業も掲載しています。
が、しっかり理解しておかなければいけない内容ではありません。「こういう箇所もあるのか」と知っておくだけでOK。それだけできっとテーマの選び方が変わりますよ。
それではお気に入りのテーマを見つけたら、子テーマを作成しましょう!
次の記事に掲載しているのは私が実際に使用中の子テーマ作成手順です。
きっとアナタのテーマでも問題なく動く…はず!
ご覧いただきありがとうございました!