公式で公開されているたくさんのWordPressテーマ。
全てに目を通しきれないほど様々な種類が無料公開されていますよね。
そんなテーマを使い始めて後々困りたくない方、必見です。
デザインの次に「ここも注目!」と個人的に思っている箇所を2回に渡りご紹介します。
よく言われる「パンくずリストが~」等ではなく、「あ、そこ?」という少しマニアックな点ですが、よければ参考にしてください。
テーマを選ぶ時①
- まずはデザイン重視
もちろん、
まずはデザイン重視で選ぶ
おそらくphpをバリバリ編集できる方は……

デザインだけじゃなくプログラム内容を見て選ぶものです
と仰るかもしれません。
きちんとSEO対策は施されているか、後々に多少の改変は可能かなどを判断材料にされることだと思います。
が!
難しいことが分からない私を含めた初心者さんは、とりあえずデザイン性や自分の理想的な表示構成で選びますよね。
そんな風にいくつものテーマを探し、試し回った今、「ここも一緒に意識しておくと、後で困らなかったのになぁ…」と思う点が2つほどありました。
“レスポンシブ対応されているか”なんて当たり前のことではありません。
これからご紹介する2点は、人によってテーマを変更することにもなり得るので、色々とカスタマイズする前に確認されることをお勧めします。
注目箇所1
ピンチ操作が出来るかどうか
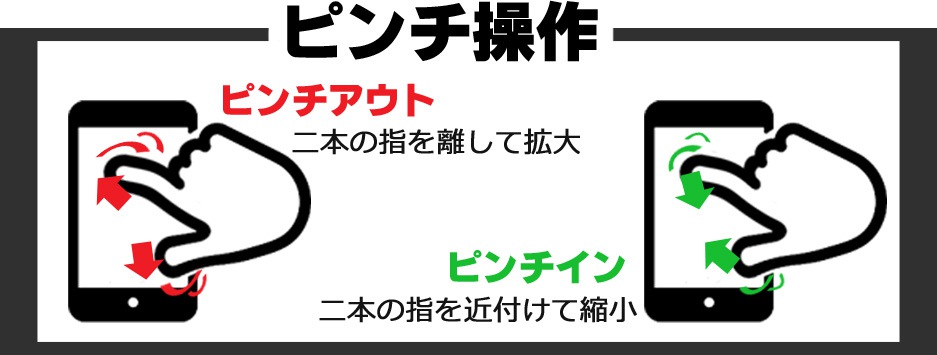
ピンチ操作とは、主にスマホ閲覧者が親指と人差し指、もしくは人差し指と中指など二本の指を使って拡大・縮小させる操作のことです。
タッチパネル可能なデバイス(主にスマホ)のディスプレイ上で、二本の指を離すように動かせば拡大(ピンチアウト)逆に二本の指を近づけるように動かせば縮小(ピンチイン)です。

おそらく大抵の方は、MapやWebページに掲載されている図が小さい時などに使用したことがある…と思います。
この操作は追々ご紹介する「viewport」というもので指示しているのですが、ピンチ操作を認めるかどうかはサイトやテーマの制作者次第となっています。テーマ制作者によっては「構成が崩れるから認めない」と指定しているものも多く存在しますよ。
そうは言っても、Webサイト内で「画像と共に解説しているページ」があるなら拡大機能は欲しいもの。閲覧者のストレスを軽減するためにも、ピンチ操作できるWebサイトにしておくことをオススメします。
ただ、残念ながらテーマのカスタマイズ等で気軽に変更できる箇所ではありません。
順を追って解説しますので、まずは自分が使うテーマがピンチ操作できるかどうかの確認から始めましょう!
ではピンチ操作の有無を確認できるタッチパネル搭載デバイスをご用意ください。ここではスマホを例にご紹介していきます。
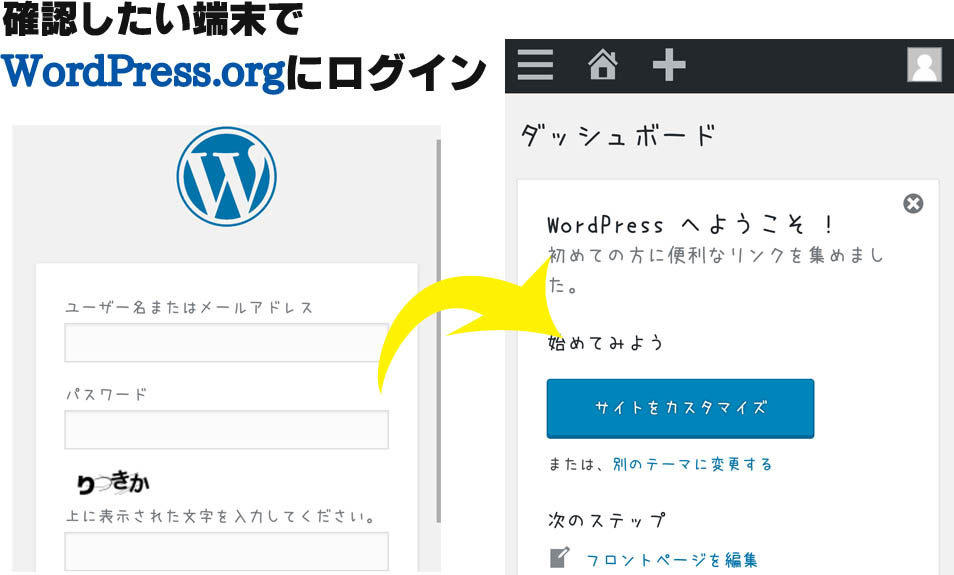
①スマホからWordPressにログインしてWebサイトを表示

②確認したいテーマを「有効化」する
ピンチ操作の有無は、テーマを「有効化」させてから確認します。
「使ってみようかな」と思うテーマがあるなら、インストールして「有効化」してください。

テーマを有効化する前に確認することは出来ません。

有効化しなくてもライブプレビューでいいんじゃない?
WordPressには「もしこのテーマを自サイトで使ったら…」と有効化状態をプレビューできる便利な機能『ライブプレビュー』があります。しかし残念ながらこれで確認しても意味がありません。
ライブプレビューはWordPressのプログラム(WordPressのviewport設定)を通して表示している機能。ですので、WordPressのviewport設定を読み込み、テーマのviewportは読み込まないようになっています。
つまり本来のピンチ操作の有無を確認することが出来ないのです。ちなみにライブプレビューではどんなテーマもピンチ操作が可能となっています。

じゃあ今のテーマでは出来ないから諦めるしかないのか…
いえいえ!ご安心を。
原因箇所を変更、もしくは追記することでピンチ操作が可能になりますよ。
ただ少しphpファイルを編集します。
おまけに、テーマによっては該当箇所を探すまでが非常に手間で大変です。
「ややこしいの嫌!時間が掛かるの嫌!」という方は、潔く別のテーマに乗り換えてしまいましょう。
自力で変更してみよう!という方にご紹介します。
まずは使用を考えているテーマにviewportがどのように記述されているか確認しましょう。
告知通りphpファイルを編集するので、変更作業はPC操作で行ってください。
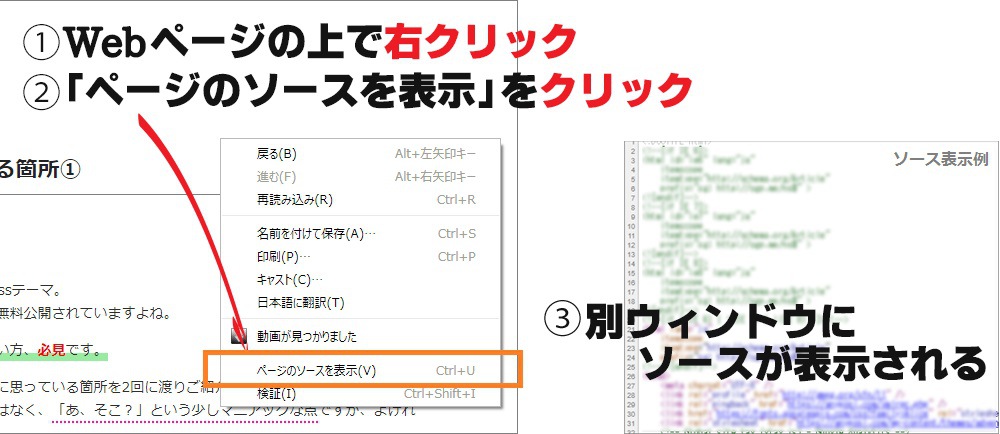
【1】PCでWebページのソースを表示
該当テーマを有効化した自サイトのWebページ(どのページでも可)を表示し、ソースを表示してください。Chromeブラウザでのソース表示方法は下記の通りです。

【2】ソース内のviewportを探す
ズラズラっと並んだコードの中から、<meta name=”viewport”~>で始まっているコードを探します。ヘッダーに記述しているはずなので、中央より上の辺りを探してみてください。
参考までに、当サイトが使用している無料テーマ「Adventurous」では63行目にありました。

どうでしょう、viewportはありましたか?
あった方は、このまま次の手順「viewportの原因を確認」へ進んでください。なかった方は、少し下の「またはviewportを追加」へ飛びます。
【3】viewportの原因を確認
ソース内にviewportがある場合、記述されているコードに注目しましょう。ピンチ操作できない時は下記のようになっていることが多いです。
ピンチ操作できないviewport例:1
<meta name=”viewport” ~中略~, maximum-scale=2, user-scalable=no“>
user-scalableは「ピンチさせていいかどうか」。
つまり、ここがnoだとピンチ操作できないわけです。よって、yesに書き換えるとピンチ操作が出来るようになります。
次に例2をご覧ください。
user-scalableを「yes」にしているにも関わらず、ピンチ操作できないviewportです。
ピンチ操作できないviewport例:2
<meta name=”viewport” ~中略~, maximum-scale=1, user-scalable=yes”>
maximum-scaleは「拡大倍率」の意味。ここが1だと拡大倍率1倍という意味なので、拡大しようと思っても拡大できません。なにせ1倍ですからね。
必ず2以上の数値であることが拡大表示させる条件です。
そして意外と気付きにくいのが例3。
user-scalableを「yes」に、maximum-scaleを「2以上」で記述しているにも関わらず、ピンチ操作できないviewportです。
ピンチ操作できないviewport例:3
<meta name=”viewport” content=”width=device-width, minimum-scale=1, maximum-scale=2, initial-scale=1, user-scalable=yes”>
これ、各要素に間違いはありません。が、並び順が間違っています。
一例ではありますが、ピンチ操作が反応しなかった時はviewportは要素の並び順まで正確になっているか確認してください。
【4】viewportを書き変える
修正したい箇所が見つかった場合は、viewportを書き変えましょう。
ただ、どのphpファイルに書いてあるかは各テーマで違います。
どこにあるかは親テーマにあるファイルを手あたり次第に開き、調べて書き変えるしかありません。これが一苦労なのです…。
ファイル内の場所はソース表示で確認した通り、<head></head>内。肝心のファイルは『header.php』に記述していることが多いそうですが、これまで私が試し歩いたテーマ達はheader.phpに記述していないものばかりでした。
参考になるか分かりませんが、「Adventurous」で記述しているファイル場所をご紹介します。
「adventurous」→「inc」→「adventurous-functions.php」97行目
「メモ帳を使ってるから行数なんて数えられない!」という方は、行数表示されるフリーのテキストエディタをインストールしてください。
私も大体はメモ帳で事足りると思っていた部類ですが、こういうphp関連を触る時は大いに活用させていただいてます。ちなみに私がお世話になっているのは『サクラエディタ 』さんです。
では「ソースにviewportがない!」という場合の追記方法です。
しかし私はこれでも上手く行きませんでした…。通常は上手くいくそうなので、ご紹介させていただきます。
なお、私が上手くいかなかった理由も後ほど掲載しますので、「あれ?」という方は参考にしてください。
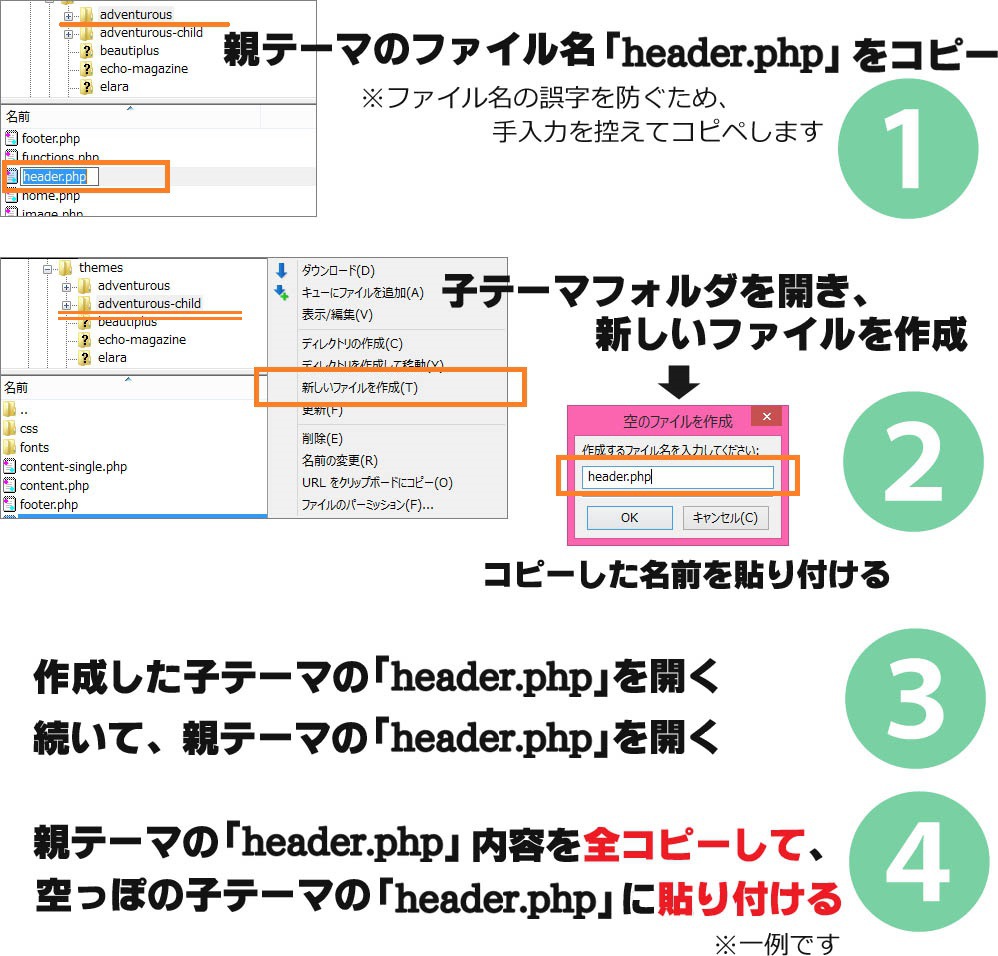
【1】子テーマにheader.phpを作る
親テーマにある「header.php」ファイルをコピーし、子テーマ内に「header.php」を作成します。ファイルの作り方は子テーマ作成時とほぼ同じですが、子テーマ「header.php」の中に親テーマ「header.php」の内容を全てコピペしてください。

子テーマ「header.php」にviewportを追記します。
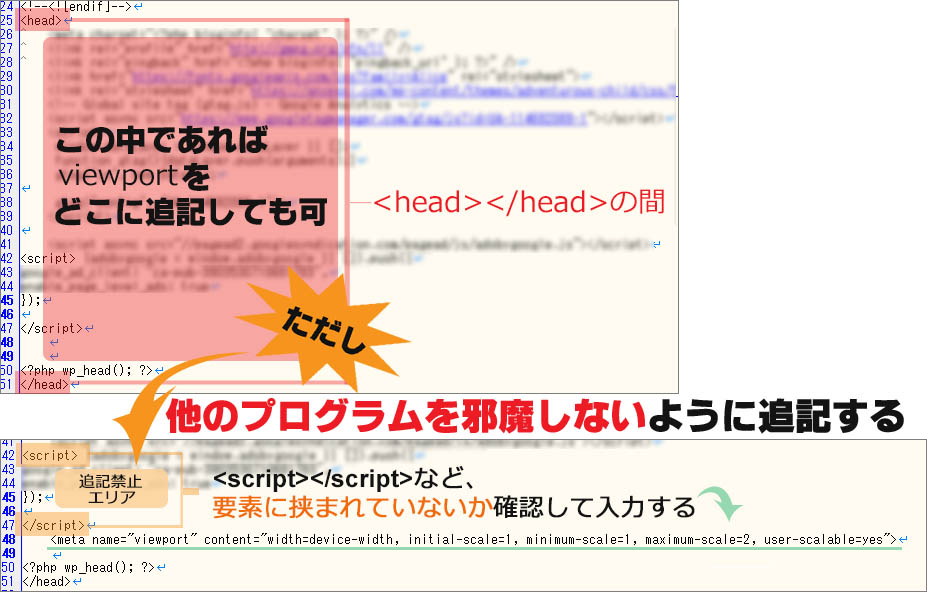
【2】viewportを記述する
子テーマ「header.php」を開き、<head></head>内に下記を追加してください。なお、拡大(maximum-scale)は2倍としていますが、記述するかどうかも含めてお好みで変更してください。
記述場所は、<head></head>内であればどこに書いても構いません。ただし、他のプログラムの邪魔をしないようにだけ気を付けること。

ちなみに「Adventurous」ではこう記されています。
maximum-scaleとuser-scalableの記述がありませんね。
これにより、閲覧者がどこまでも自由に拡大できる仕様となっています。
加え、initial-scale=1, minimum-scale=1のおかげで、表示サイズが元のサイズ以下に縮小されることもありません。これぞまさに私の理想条件!
皆さまもWebサイトの状態を確認しつつ、自分が思うベストなピンチ操作を手に入れてください。
ではここで、私が過去にviewportを変更しようと試したものの上手くいかなかった時の原因をお話しします。
いかんせん初心者なので推測ですが…
ずばり、viewportのダブりが原因でした。
実はソースには元からviewportの記述があったのです。それもピンチ操作がyesなviewport。けれどもピンチ操作は出来ない!書き順ミスによるものです。
本来であれば、このviewportを書き直せば一発解決!
ですが、どのファイルにviewportが書かれているか全く分からないため書き直せない!(Adventurous同様、header.phpに直接viewportを書かず、他のファイルから読み出すようプログラムが組まれていました)
そこで私は構わず…

header.phpにviewportがないから書いちゃえ!…
と、「header.php」にviewportを記述しました。強行突破です。しかし状況は変わりません…。
と言うのも、このviewport。
2つ以上あると反応しなくなるそうです。
もし<head></head>内に記述しても反応がない場合は、今一度ソースを確認してください。もしかすると既にviewportが存在しているかもしれませんよ。
ややこしいことを回避した方、またviewportの変更を断念した方は、プラグインで画像拡大機能を代用することが可能です。画像をポップアップ表示、または画像専用ページを開いて表示するというものです。
けれどもあくまで拡大機能。
ピンチ操作が出来るようになるわけではありません。
しかしプラグインによっては、オフィシャルっぽい雰囲気を出せるオシャレなポップアップ表示も可能!
プラグインを導入するなら、ひとまずネットで「プラグイン ポップアップ 画像」と入力して検索してみてください。

たくさん出てくる上に、設定方法なども掲載してくれているWebサイトが多くあるので大変参考になりますよ。
しかしプラグインは動作に時間がかかったり、閉じるページが分かりづらかったり、表示方法が理想的じゃなかったり…と妥協しなければならない箇所もしばしばあります。
ではプラグインをインストールせずに使えるものはないか。
あります。
今すぐ使えるものとして、WordPressに標準装備されている機能です。
これはポップアップ表示ではなく、画像専用のページを開くもの。元のページへ戻るには、閲覧者がブラウザバックする必要があります。
どんなものか、下図に使い方の説明も兼ねて作成してみました。
クリックすると画像専用のページが開きますので、お戻りはブラウザバックで確認してください。

戻り方が少し分かりづらくありませんか?
あまりオシャレ感も漂ってきませんが、プラグインを増やしたくない人にとっては救いの手となるはずです。
プラグインも含めて気が利くこれらの拡大機能ですが、実は画像専用ページやポップアップ表示で拡大が出来ても、部分的な拡大表示は出来ないといったケースは多くあります。
うまく使わないと、

このサイト、結局見たいところが分からなかったな
という残念な印象だけが残ることに…。
特に私のような面倒くさがり屋は、わざわざ説明画像をポップアップ表示して見るより、指でススッと手軽に拡大して本文に戻れる方が好きです。
そうなるとやはりピンチ操作できるサイトが良い!と個人的には思うわけですが、プラグインの導入をご検討の方はぜひ色々インストールして試用し、自分が見やすいと思えるプラグインを見つけてくださいね。
では次回は「デザインの次に注目する箇所」の第2弾をお届けします!
ご覧いただきありがとうございました!